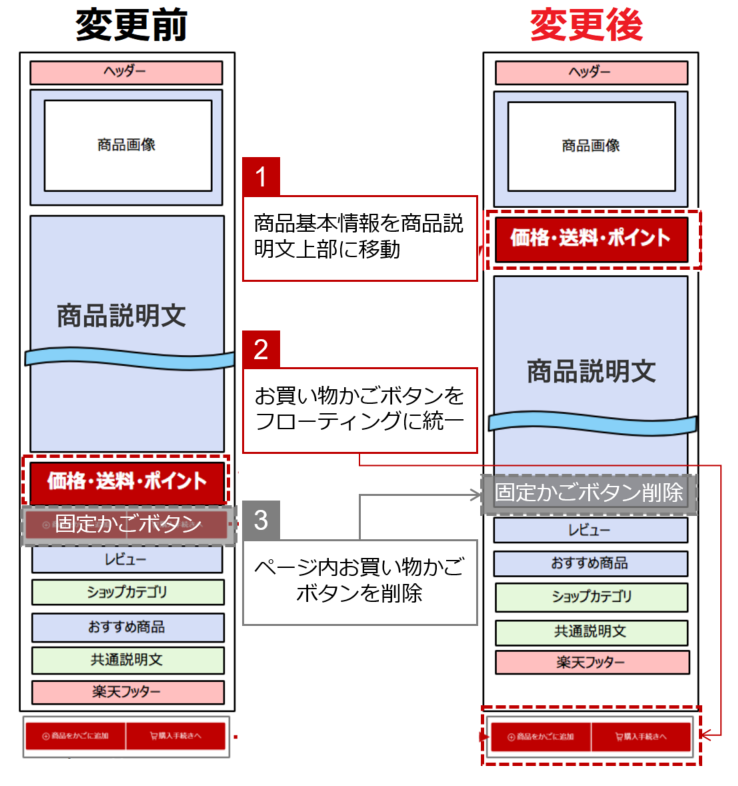
2019年5月21日に楽天市場のスマホ商品ページのレイアウトが大幅に変更になりました。
これまでは、商品価格、送料、プルダウンなど項目選択肢はLPの最後まで到達をしないと確認ができませんでしたが
今回のレイアウト変更に伴って、フリック画像の下に配置されることになりました。
(参照:楽天市場サポートニュースより)
この変更に伴い、お客様はページに入るとすぐに価格などを確認できるようになり、
購入がスムーズになるかもしれない反面、店舗運営者の皆様は気をつけなければならない点が複数発生しています。
1, 「#cart」でコーディングをしているケース
商品ページの途中に、「購入はこちら」などのボタンを設け、購入をしやすくするようなコーディングの仕方は
多くの店舗様がやられており、「#cart」のタグを利用されているかと思います。
しかし、今回のレイアウト変更後はカートの位置が上部に変更をされているため、このタグが残ったままになっていると
以前のカートの位置に飛んでしまい、「購入はこちら」を押したがために別のところに飛び、離脱をしてしまうケースに繋がってしまいます。
2, プルダウンを多く用いているケース
今回のレイアウト変更後、プルダウンは、フリック画像とLPの間に置かれています。
そのため、多くのプルダウンを設置しているページですと、LPまでなかなか到達ができず、商品情報を伝えにくくなってしまいます。
実際の受注処理に本当に必要のあるプルダウンなのかどうか、再度見直しを行い、不必要なものは削除していったほうがいいでしょう。
3, さらに重要度を増したフリック画像
フリック画像を見るだけで、購入に至れるような構成になっているか確認をしましょう。
LPは作り込んでいても、フリック画像はそれの切り貼りになっていたり、20枚まで登録できるところを数枚で終わりにしてしまっている店舗様は多くいらっしゃると思います。今回の変更では、LPコンテンツに到達しにくくなっており、フリック画像の重要度は非常に増しています。
第一画像はテキスト占有率ルールがあるため、なかなか改善をするのは難しいですが、それでもクーポンやポイント変倍をかけている時にはアイコンを入れたり、2枚目、3枚目にはランキングやお客様の声など、魅力的なコンテンツを加えていくことで、さらなる改善が可能です。
モールに出店をしていると、このようなルールの変更に伴い発生する作業も多く、非常に大変かと思います。
しかし、だからこその工夫で売上を上げるチャンスも多くありますのでぜひ出来るところからトライをしていってください。