Contents
1.はじめに
Photoshop初心者のEC担当者様向けPhotoshop講座です。
今回のコラムでは、「画像の切り抜き方」をご紹介します。
商品の白抜き画像を作りたい方や、画像の一部のみを使用したい時に使えるテクニックです!
フォトショップには、さまざまな切り取り方があります。
今回は一番単純で確実な切り取りツールを使った方法をお伝えします!
2.切り取り方
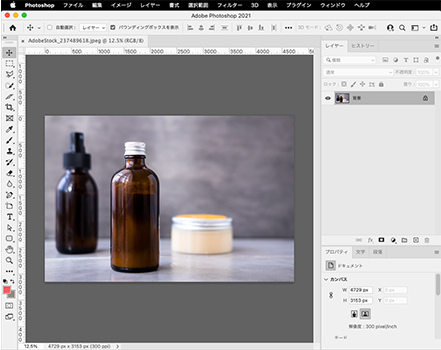
今回は以下のような商品画像を用意しました。
こちらの中央に映るボトルを切り取ってみましょう。
2-1.まず、フォトショップで画像を開きましょう。
まずは、加工したい画像データをPhotoshopのアイコンにドロップ&ドラックしてデータを開きましょう!
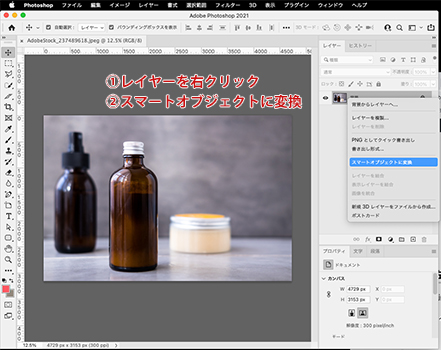
2-2.画像をスマートオブジェクトに変換する
レイヤーウィンドウに表示された画像のレイヤーを右クリックし、「スマートオブジェクトに変換」を選択します。
スマートオブジェクトとはオリジナルの画像を完全に保持するオブジェクトに変換する機能のことです。
変換しておけば、拡大・縮小したりフィルターや補正をかける際に発生する画質の劣化を防ぐことができます。
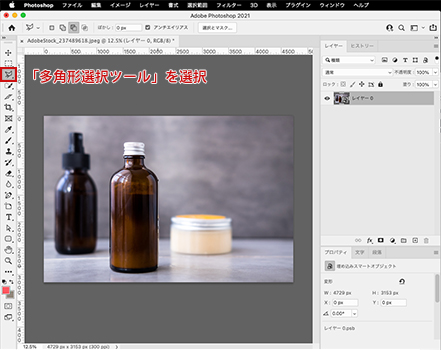
2-3.切り取りたいエリアを選択する
ツールバーにある「多角形選択ツール」を選択します。
簡単に「多角形選択ツール」を説明すると、点と点で繋いだエリアを選択範囲にする事が出来るツールです。
自由な形に選択範囲を決めることができるので便利ですよ。
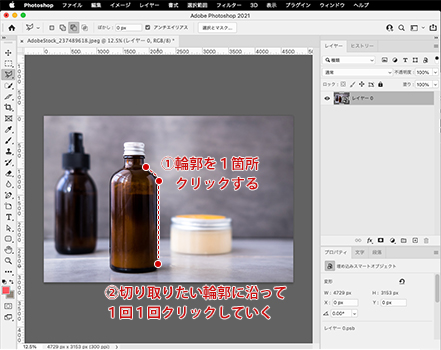
まずは、切り抜きたい画像の輪郭を1箇所クリックして、開始点を決めます。
そして、切り取りたい輪郭に沿ってクリックしながら、エリアを広げていきます。
この時、ダブルクリックはせず、1回1回クリックを行ってください。
カーブしている部分は点の数を多くすると滑らかになります。
最終的に、ぐるっと線で商品を囲み、開始点までクリックできれば選択完成です。
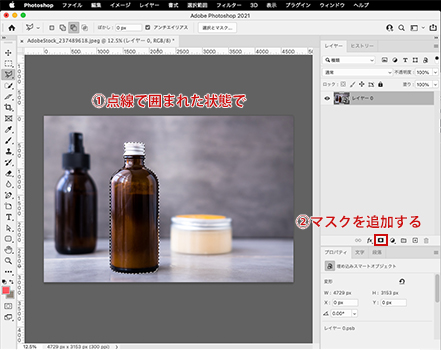
2-4.選択範囲にマスクを追加する
点線で囲まれた状態のまま、レイヤーウインドウ下にある「マスクを追加」のマークを押します。
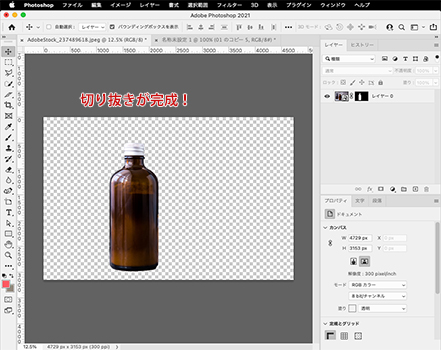
商品のみが切り取られました!
正確には、マスク機能を利用して、画像の必要のない部分を覆って隠している状態です。
画像を直接編集してないので、失敗した時はマスクだけを削除すれば、何度でもやり直すことができます。
2-5.画像を保存する
お好みのカンバスサイズに変更し、「ファイル」→「書き出し」→「WEB用に保存」を選択します。
「web用に保存」では、「JPEG」「GIF」「PNG」の形式を保存することができます。
用途に合わせて変更してください。
3.最後に
いかがでしたか?
「多角形選択ツール」は、人物や動物等の輪郭が細かいものには不向きですが、
直線が多い物や単純な形のものを切り取るには便利なツールです。
ぜひ使いこなしてみてください!