Contents
1.はじめに
Photoshop初心者のEC担当者様向けPhotoshop講座です。
今回のコラムでは、「画像の明るさ・彩度を調節する方法」をご紹介します。
実は、明るさと彩度を調節するだけでも、商品をより魅力的に見せることが可能です!
ぜひ商品ページやサムネイルを制作する際にお試しください!
今回のコラムでも一番簡単な方法をお伝えしますので、気軽にご活用いただけると思います。
2.さっそく始めてみましょう!
今回は以下のような商品画像を用意しました。
デコレーションが可愛いらしいドーナツなのですが、こちらの画像だと冷たくて、美味しくなさそうな…
こちらをもっと魅力的に編集してみましょう。
2-1.まずフォトショップで画像を開きましょう
最初に、加工したい画像データをPhotoshopのアイコンにドロップ&ドラックしてデータを開きましょう!
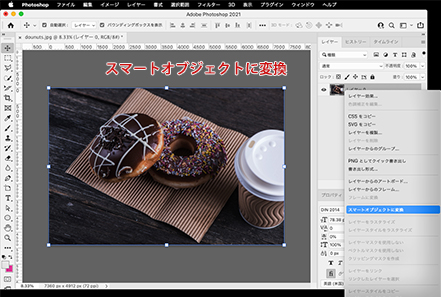
2-2.画像をスマートオブジェクトに変換する
レイヤーウィンドウに表示された画像のレイヤーを右クリックし、「スマートオブジェクトに変換」を選択します。
スマートオブジェクトとはオリジナルの画像を完全に保持するオブジェクトに変換する機能のことです。
変換しておけば、拡大・縮小したりフィルターや補正をかける際に発生する画質の劣化を防ぐことができます。
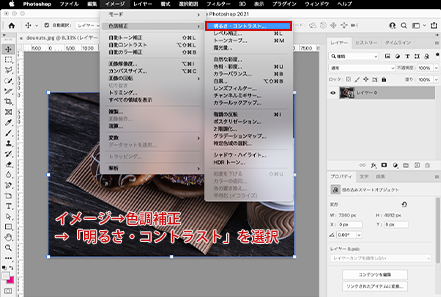
2-3.明るさを調節する
まずは明るさを調節してみましょう。
Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「明るさ・コントラスト」を選択します。
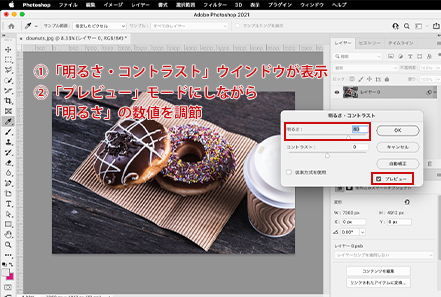
すると「明るさ・コントラスト」のウインドウが表示されます。
ここでは「明るさ」の方の値を調節します。
右下にある「プレビュー」にチェックを入れると、画面で明るさを確認しながら調節することができます。
白飛びしたり、不自然に明るくならないよう、一番商品が見やすい明るさを探してみてください。
2-4.彩度を調節する
次に彩度を調節してみましょう。
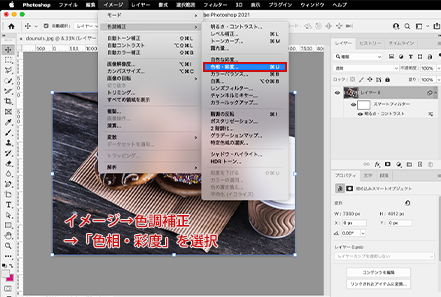
先ほどと同じように、Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」を選択します。
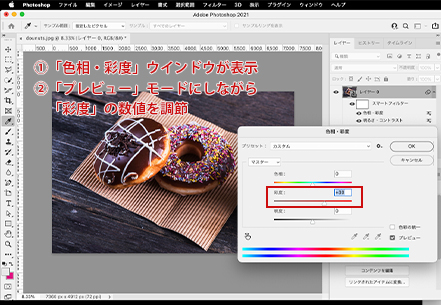
すると「色相・彩度」のウインドウが表示されますので、真ん中の「彩度」の値を調節してみましょう。
ここでも、右下にある「プレビュー」にチェックを入れ、実際の彩度を確認しながら調節してみてください。
あまり数値をあげすぎると、実際の色味からかけ離れてしまうので、自然な鮮やかさになるよう心がけましょう。
2-5.画像を保存する
お好みのカンバスサイズに変更し、「ファイル」→「書き出し」→「WEB用に保存」を選択します。
「web用に保存」では、「JPEG」「GIF」「PNG」の形式を保存することができますので、用途に合わせて変更してください。
3.最後に
いかがでしたか?とっても簡単ですよね。
この方法を使えば、スマートフォンで撮影した画像などでも、見栄えが格段に良くなります。
ぜひ、商品の宣伝効果アップにお役立てください!