
Contents
1.はじめに
Photoshop初心者のEC担当者様向けPhotoshop講座第三弾。
「AdobeのPhotoshopを契約しているけど、うまく使いこなせない・・・。」
「使いこなしたいけど、何から始めたら良いのかわからない。」
「シンプルでわかりやすいバナーをサッと作りたい」
そんなECご担当者様は多いのではないでしょうか?
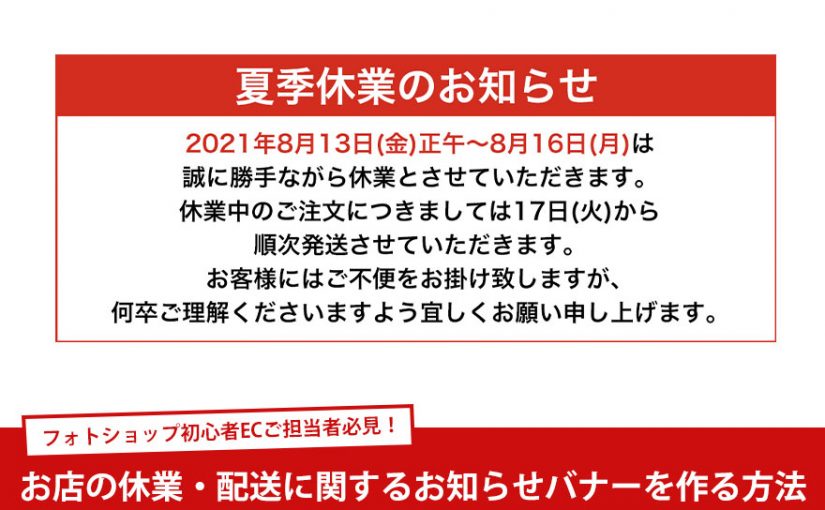
今回のコラムではお店の休業期間と配送についてご案内する「シンプルなお知らせバナーを作る方法」をご紹介します!
2.作り方
Photoshopは、1つの画像を作るのに何通りもの作り方ができるツールです。
今回は初心者向けということで、見出しと本文のみのシンプルなお知らせバナーを作り方をご説明します。
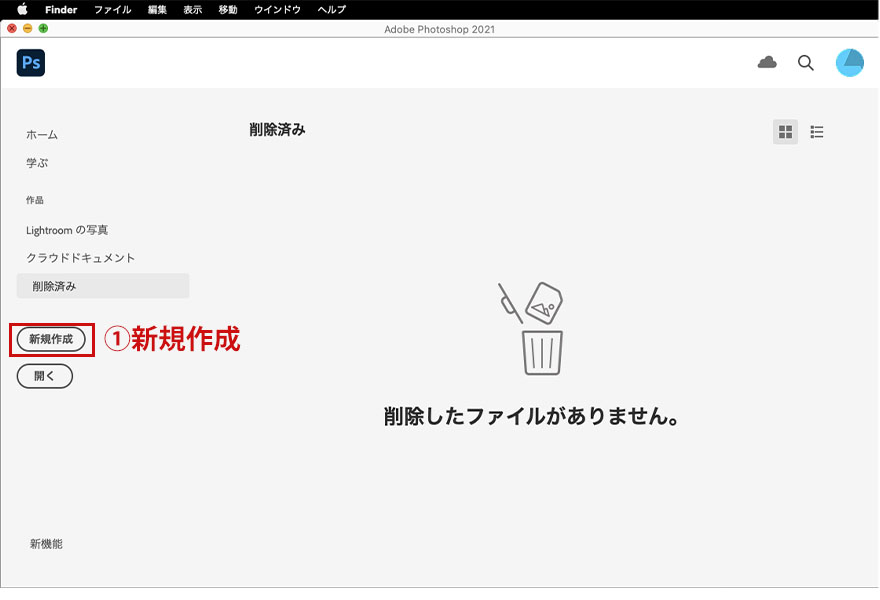
2-1.まず、フォトショップを開きましょう。
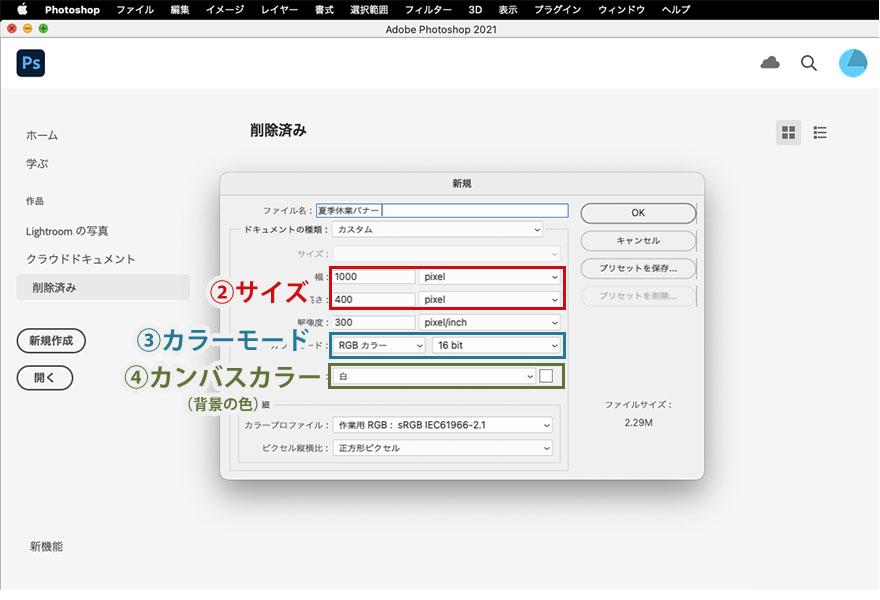
「新規作成」をクリックして、制作したいアイコンの「サイズ」を設定します。
合成する画像にもよりますが、今回はサイズを「1000px × 400px」、カラーモードを「RGBカラー/8bit」、 カンバスカラー「白」に設定してください。
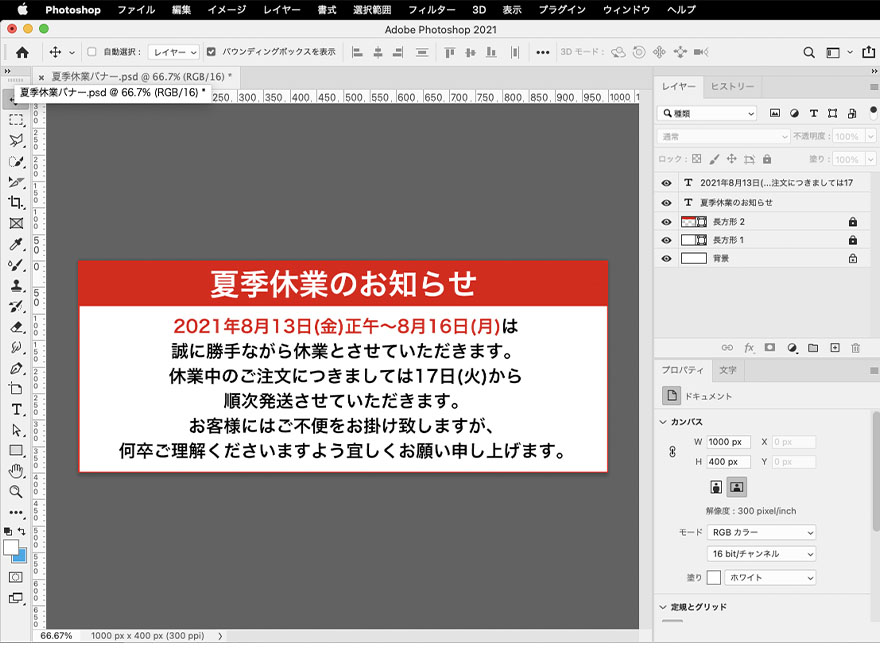
設定をすると、指定されたサイズのカンバスが表示されます。
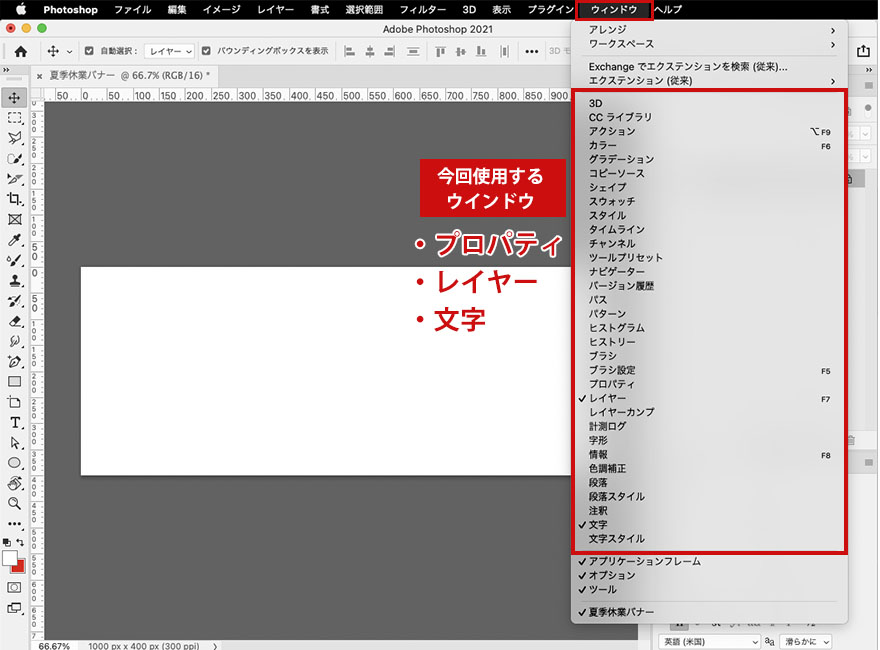
2-2.上部のウインドウを開きましょう。
今回使用したいウインドウは、
・プロパティ
・レイヤー
・文字
この3つです。 これらのウインドウを表示させてから作業を進めると作業がスムーズです。 (すでに該当のウインドウが表示されている場合は、割愛してください)
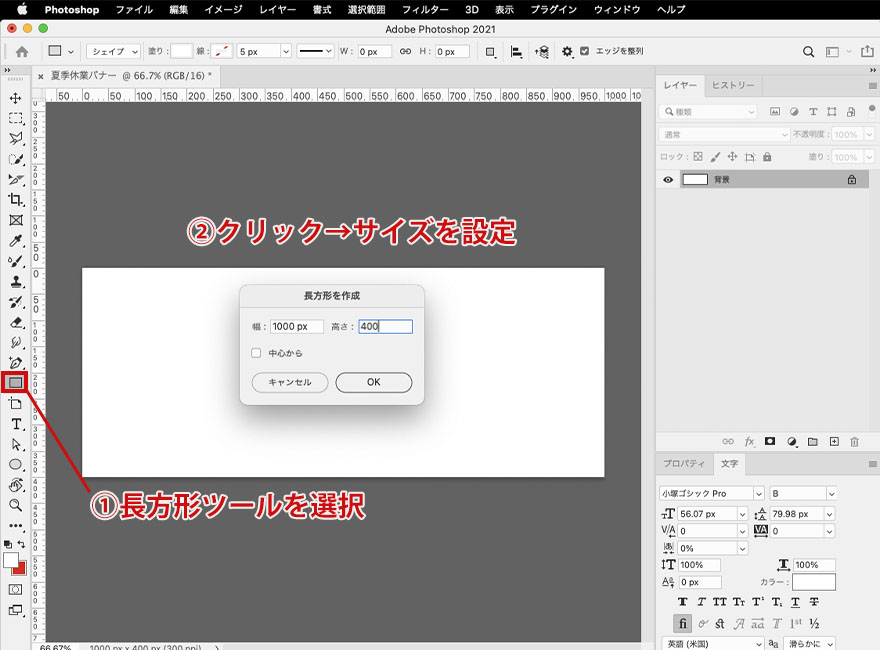
2-3.早速バナーを作っていきましょう。
今回は、初級編ということで、見出しと本文のみのシンプルで読みやすいバナーを作っていきます。
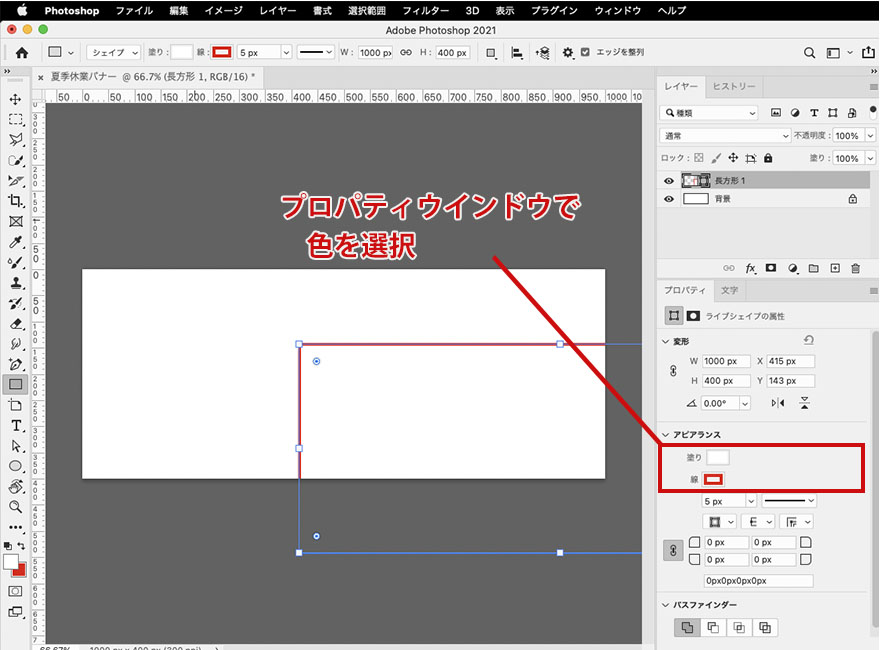
◆図形の色を変える
プロパティウインドウから、塗りと線の色を変更することができます。
今回は、トップページでも目立ちやすいように、白背景に赤い縁取りをつけてみましょう。
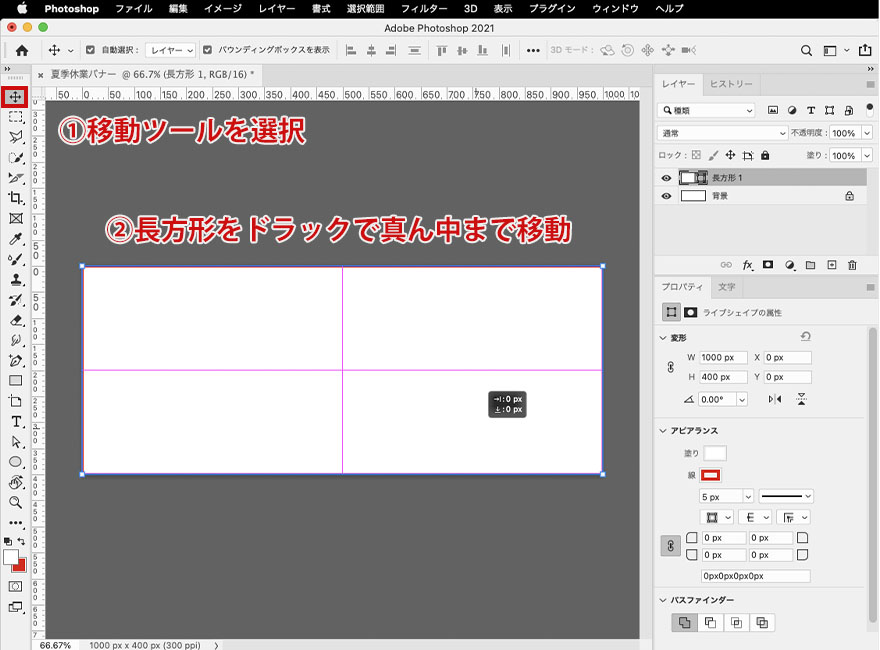
◆図形を移動させる
移動ツールを選択した後、長方形をドラッグして、カンバスの真ん中に配置します。
長方形にピンク色のガイド線が十時に表示されたら、ピッタリ真ん中の目印です。
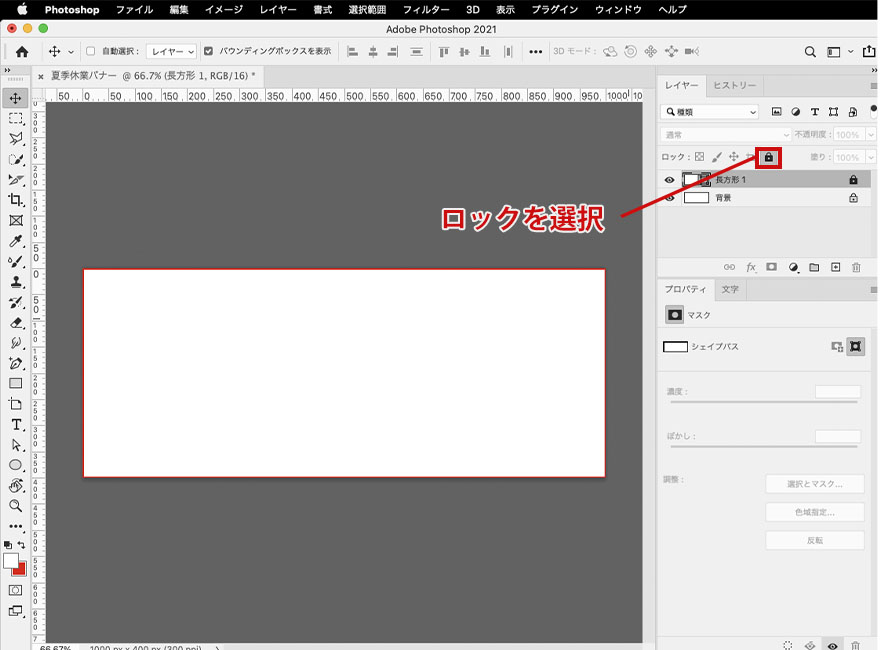
◆ロックをかける
この後の作業中に長方形がズレてしまわないように、ロックをかけると作業がスムーズです。
長方形を選択したまま、レイヤーウインドウの鍵のマークをクリックすると、動かなくなります。
(ロックを解除する際は鍵マークを再度押します)
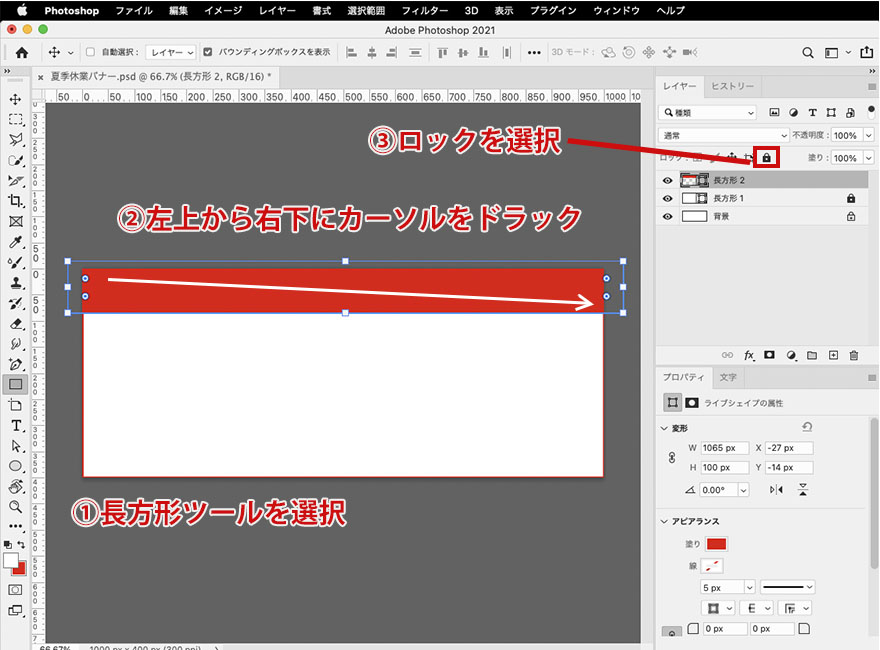
同様に、見出しの背景を作りましょう。
再度「長方形ツール」を選択し、今度は十字のカーソルを左からそのまま右までドラックし、手動で長方形を作ります。
長方形のサイズは横書き1行のタイトルが入るイメージでざっくりと決めます。
今回は赤の見出しにしましたが、プロパティウインドウから色の変更もできます。
こちらも背景と同様、ロックをかけておきましょう。 さあ、これで土台となる背景を描くことができました!
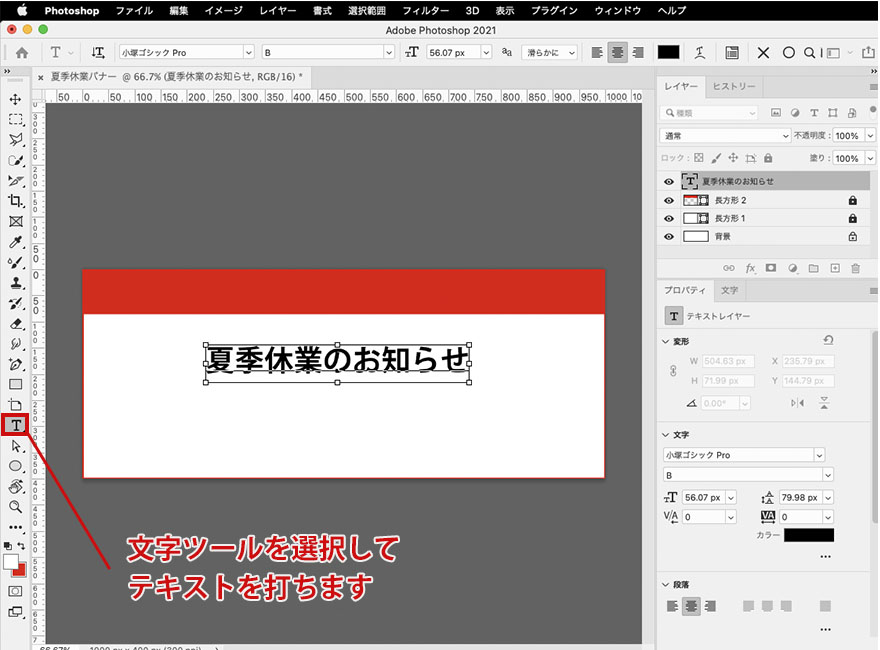
2-3-2. タイトルを入れる
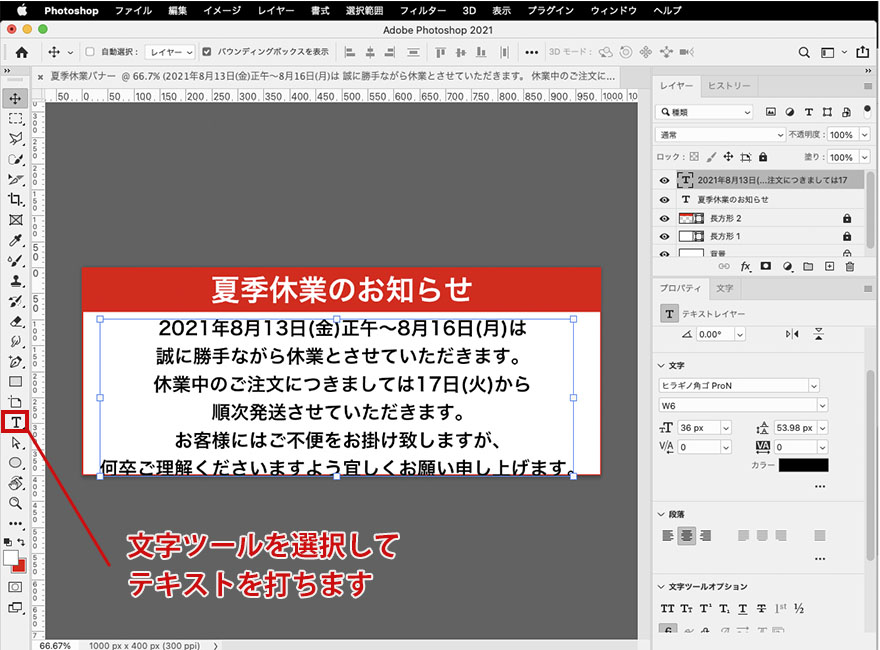
いよいよテキストを入れていきます。
まずは見出しにタイトルを入れましょう。
文字ツール選択後、カンバスの中をクリックすることでテキストを入力することができます。
今回は「夏季休業のお知らせ」と入力します。
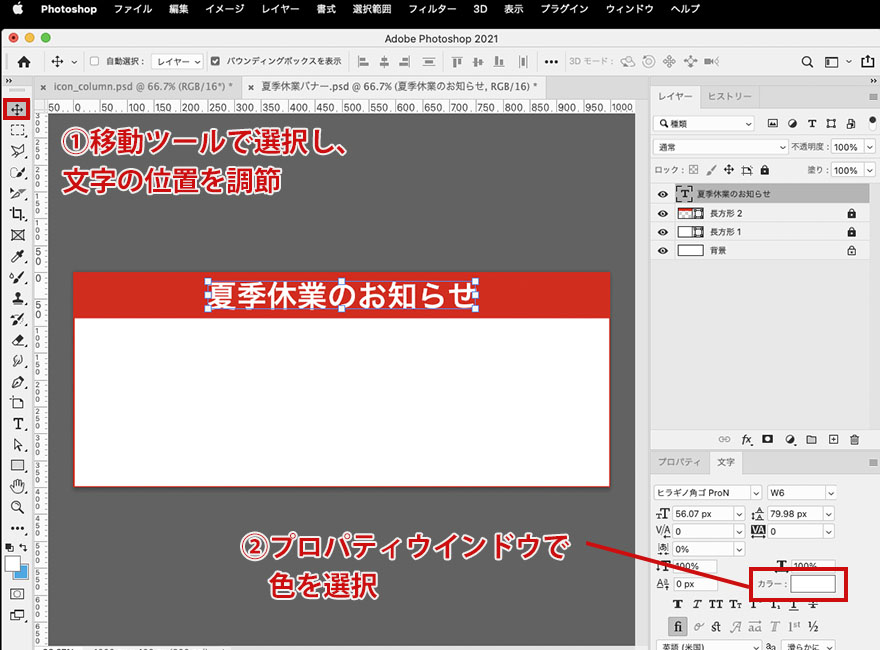
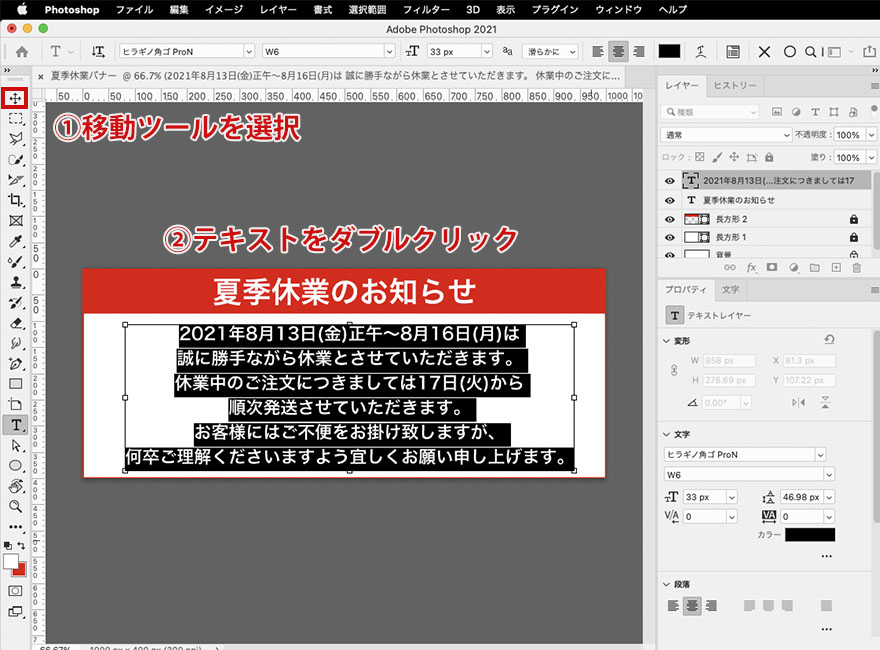
2-3-3.タイトルを移動し、サイズを整える
打ち終わったタイトルを見出しの赤背景の上まで持っていきます。
◆文字を移動する、文字サイズの拡大縮小をする
文字ウインドウからサイズを変更するかor移動ツールで文字を選択した後、シフトを押しながら マウスを動かすことで大きさを調整することができます。
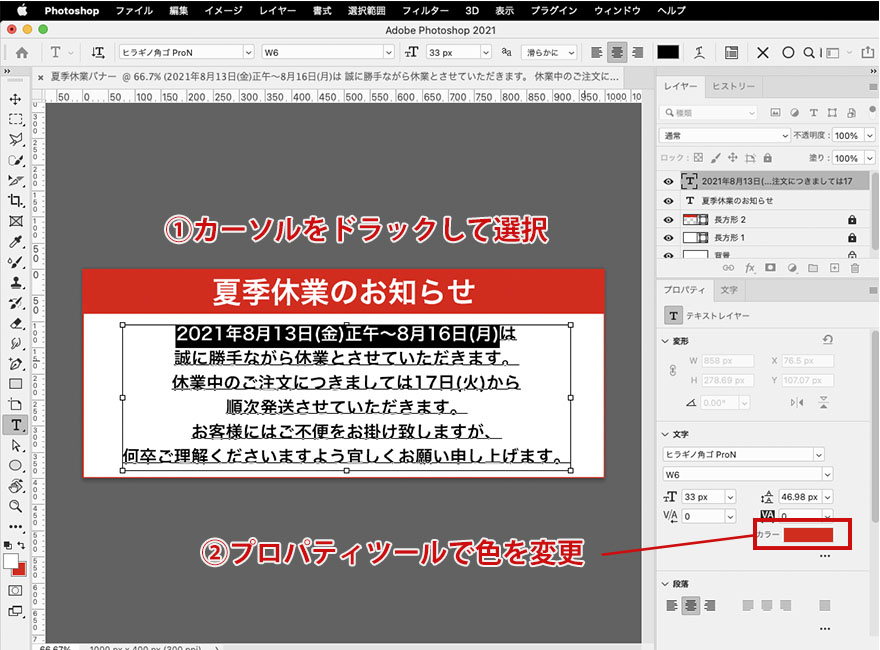
◆フォント・カラーを変える
移動ツールで文字を選択した後、文字ウインドウから変更ができます。
今回は赤背景の上に乗せても読みやすいように、
・フォント→ヒラギノ角ゴシック
・カラー→白
に設定します。
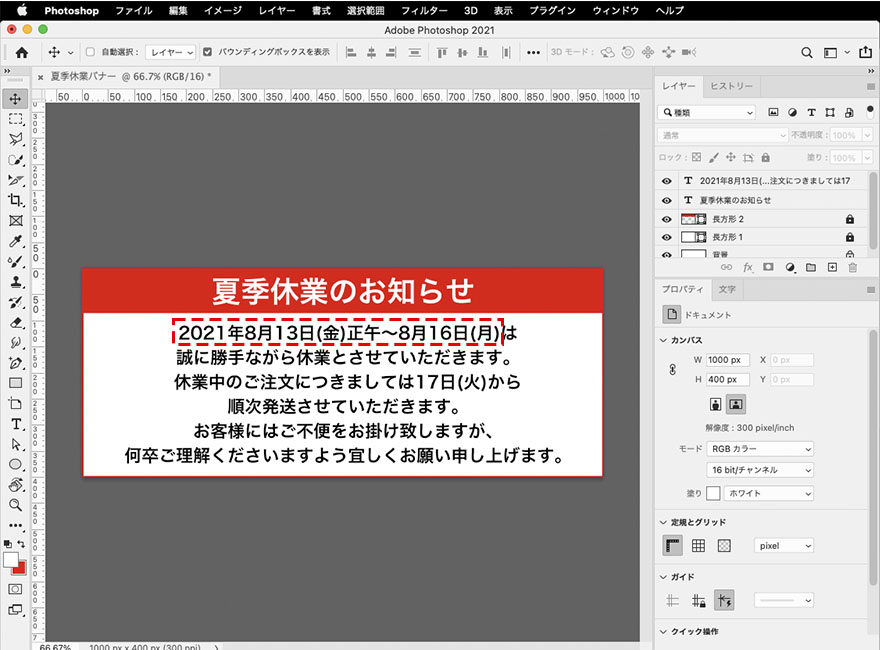
2-3-4.本文を入れる
ここまできたら、あと一息!
バナーのメインとなる本文を入力していきましょう。
今回入れる参考文章はこちらです。
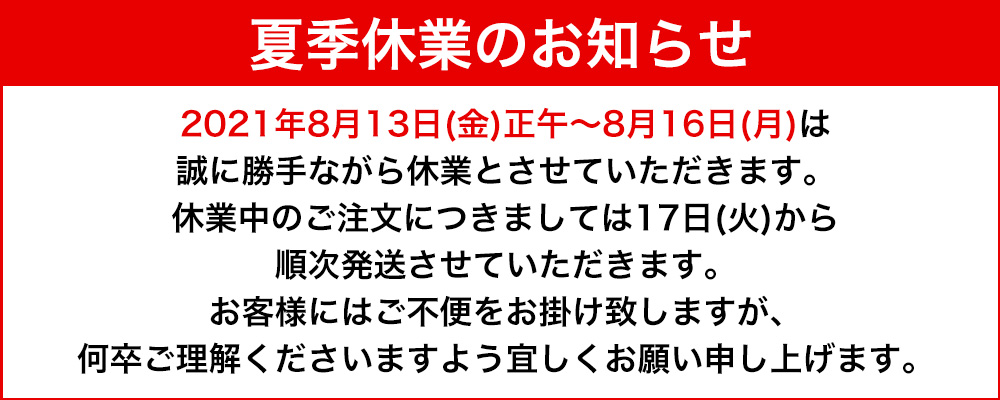
「2021年8月13日(金)正午~8月16日(月)は誠に勝手ながら休業とさせていただきます。
休業中のご注文につきましては17日(火)から 順次発送させていただきます。
お客様にはご不便をお掛け致しますが、 何卒ご理解くださいますよう宜しくお願い申し上げます。」
タイトルを入力した時と同様に、文字ツールを選択し、本文を入力します。
今回、本文は黒文字にします。
パッと見ただけで休業期間がわかる、読みやすいバナーになりました!

2-3-5. 保存方法
「ファイル」から、「保存」を選択し、ファイル名を記入後psdデータを保存してください。
PSDデータが保存できたら、jpgファイルも保存しましょう。
「ファイル」から「別名に保存」を選択して、ウインドウの下部にある拡張子を選ぶタブからjpg を選び、保存してください。
3.最後に
いかがでしたか?文章で読むとなかなか難しいのでは?と思う方もいるかもしれませんが、実際にPhotoshopで作ってみると意外に簡単に作れたのではないでしょうか。
今回は、初心者講座としてシンプルな夏季休業のお知らせバナーを作りましたが、「台風による 配送遅延について」「商品の欠品について」「価格変更について」など、テキストを変更するだけで様々なバナーが作れます。
お知らせバナーはトップページや商品ページ内に設置するだけで、来店された多くのお客様に重要 なお知らせをご案内できる便利な宣伝物です。今回のようなバナーを活用し、お店のサービス向 上に役立ててみてはいかがでしょうか。
ぜひ施策の一つとしてお試しください。