Contents
1.はじめに
Photoshop初心者のEC担当者様向けPhotoshop講座。
今回のコラムでは、「フリー素材を使用してバナーを作成する方法」をご紹介します!
2.作り方
Photoshopは、1つの画像を作るのに何通りもの作り方ができるツールです。
今回は2つの素材を使用して簡易的なセールイベント用バナーを作成します。
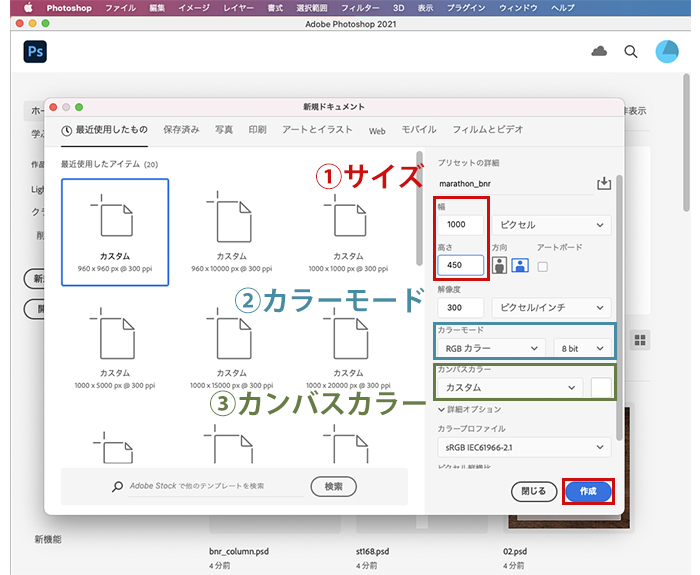
2-1.まず、フォトショップを開きましょう。
「新規作成」をクリックして、制作したいアイコンの「サイズ」を設定します。
合成する画像にもよりますが、今回はサイズを「1000px × 450px」、カラーモードを「RGBカラー/8bit」、 カンバスカラー「白」に設定してください。
選択し開くと、フォトショップ上にカンバスが表示されます。
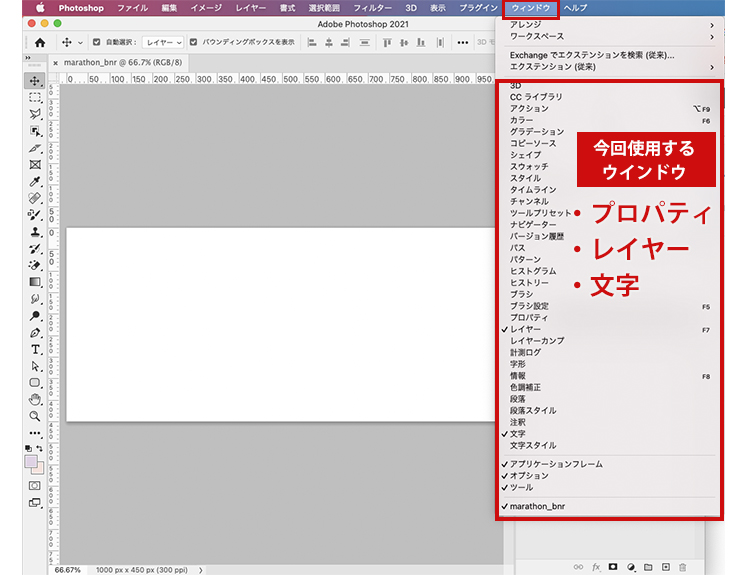
2-2.上部のウインドウを開きましょう。
今回使用したいウインドウは、
・プロパティ
・レイヤー
・文字
この3つです。
これらのウインドウを表示させてから作業を進めると作業がスムーズです。
(すでに該当のウインドウが表示されている場合は、割愛してください)
2-3.早速バナーを作成していきましょう。
今回はこちらのバナーを作成していきます!
使用するフリー素材は、以下のサイトからダウンロードした素材を使用いたします。
【リボン素材】
【集中線】
いずれのサイトも利用規約を遵守した上でご使用ください。
2-3-1. 長方形を使ってバナーの背景を置く
まず、バナーの土台となる背景を作成します。
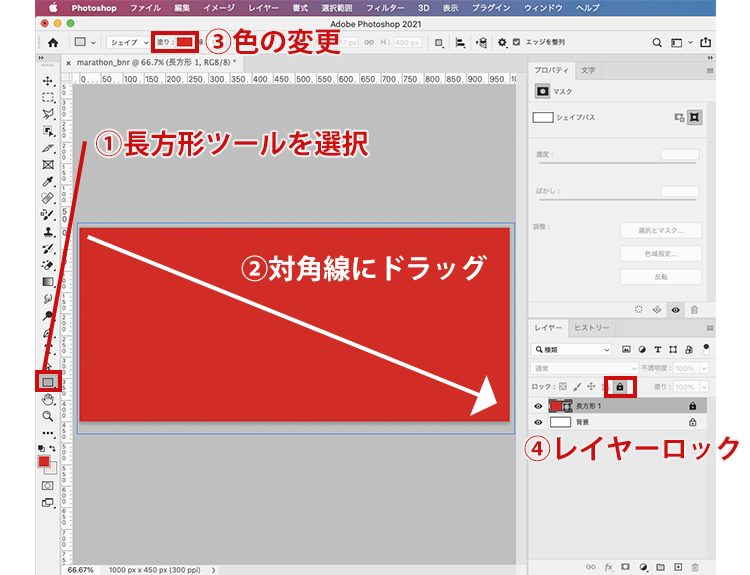
ツール内にある四角の書かれたボタンを長押しすると表示される「長方形ツール」を選択してください。
選択をするとカーソルが十字に変わりますので、カンバスを対角線にドラッグしてください。
するとカンバスを覆うように長方形が作成されます。
※この時、カンバスピッタリの長方形を作成しなくても大丈夫です。カンバスからはみ出た部分は完成バナーに影響しませんので、ざっくりとカンバスを覆える大きさで作成できれば問題ありません。
今回はセールらしい「赤」をメインにバナーを作っていきますので、上部にある「塗り」から色を変更しました。
仕上げに、レイヤータブにある鍵マークをクリックしてレイヤーをロック(固定)します。
2-3-2.素材を使って背景に模様をつける
次に、素材を使用して背景に模様をつけます。
あまり模様が派手すぎるとメインとなる文字より目立ってしまい、本来伝えたい情報が埋もれてしまうので、少しバナーを華やかにする程度、を意識して飾りましょう!
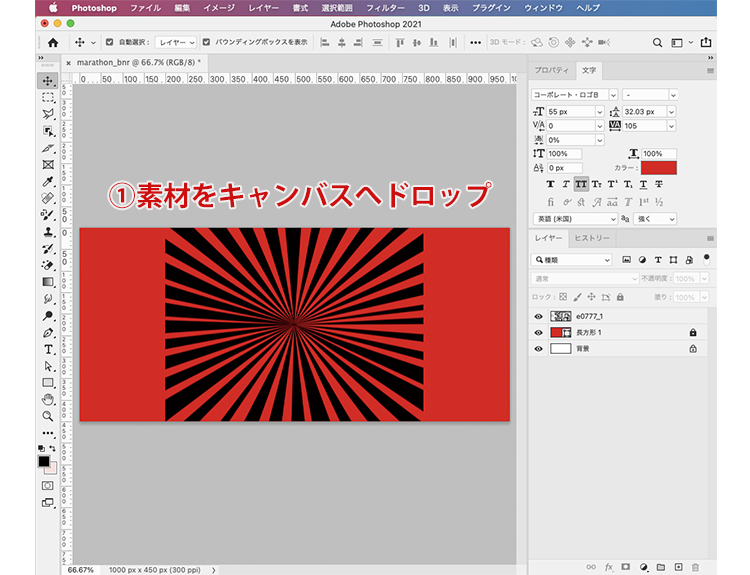
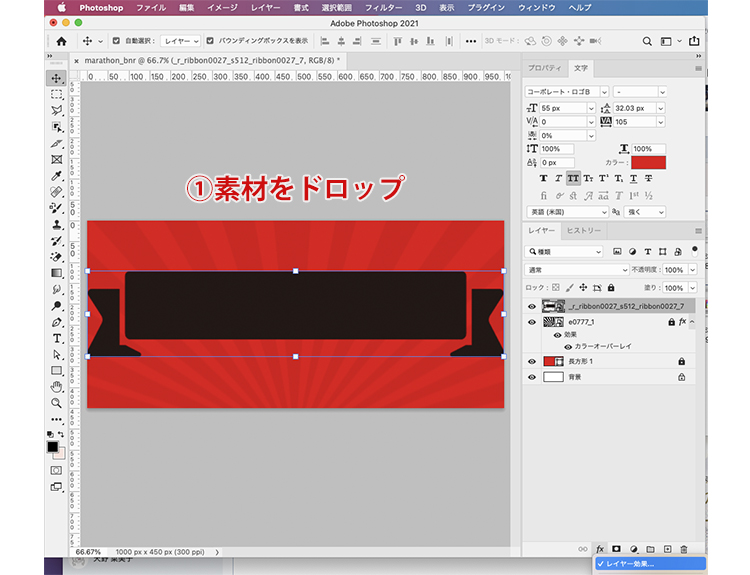
あらかじめダウンロードした素材をカンバス上へドラッグ&ドロップで、新しいレイヤーに追加されます。
今回使用した素材はこちらです。(PNG素材)
この素材を使って目指すのは、太陽の光が下から差しているイメージです。
セールバナーとしてよく使われるデザインなので、見たことがある方も多いのではないでしょうか?
頭になんとなくイメージが湧き上がったところで、それに近づけるよう素材の大きさ・位置を調整します。
拡大・移動は選択ツールで行います。Shiftを押しながらドラッグすることで、縦横の比率が変わることなく大きさ調整ができます。
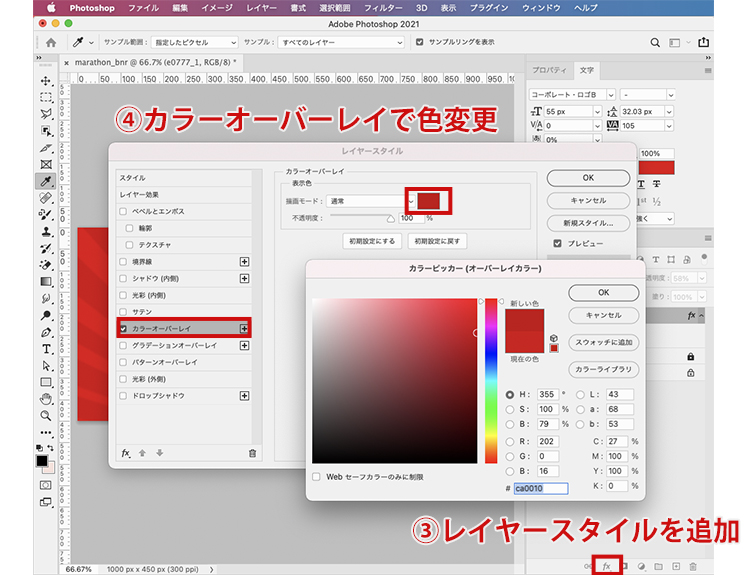
拡大・移動が終了したら、素材をレイヤータブで選択したまま、下部にある「レイヤースタイル」をクリックします。
「レイヤースタイル」とは、該当のレイヤーに対して様々な加工が行える機能です。
ここでは素材の色を変更したいので、「カラーオーバーレイ」を使用します。
色を選べるところまでいったら、背景と同系色で暗い色を選択してください。
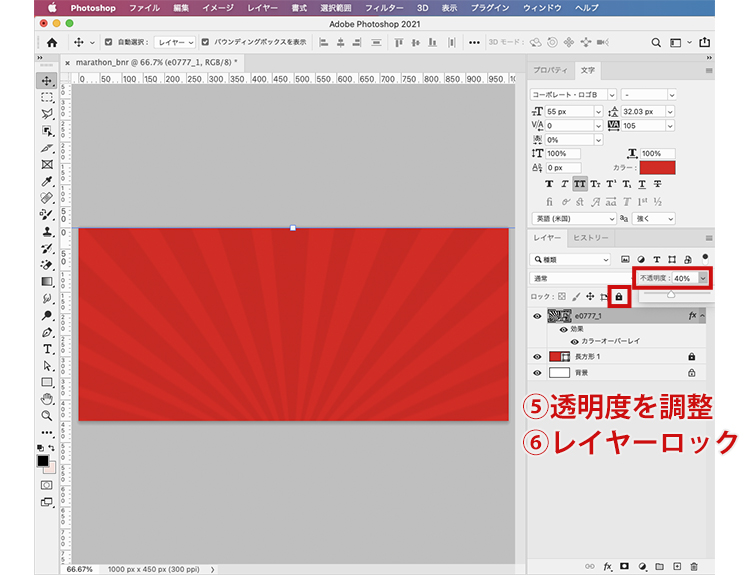
無事色が変更できましたら、次はレイヤータブの上部にある「不透明度」から素材の透明度を調整します。
先ほども説明したように、背景が目立ちすぎると本来伝えたい情報が埋もれてしまうので、少しばかり透明にして模様の存在感を薄くします。
ここでは40%に設定しました。
最後は長方形同様にレイヤーロックをかけてください。
2-3-3.リボン素材を使ってタイトルをつける
次は新たにリボンの素材を使用してタイトルをつけましょう。
ここで使用した素材はこちらです。
(中位の大きさをPNGでダウンロードしました。)
http://ribbon-freaks.com/2016/11/22/ribbon27/
ダウンロードしたら、ドラッグ&ドロップでレイヤーへ追加してください。
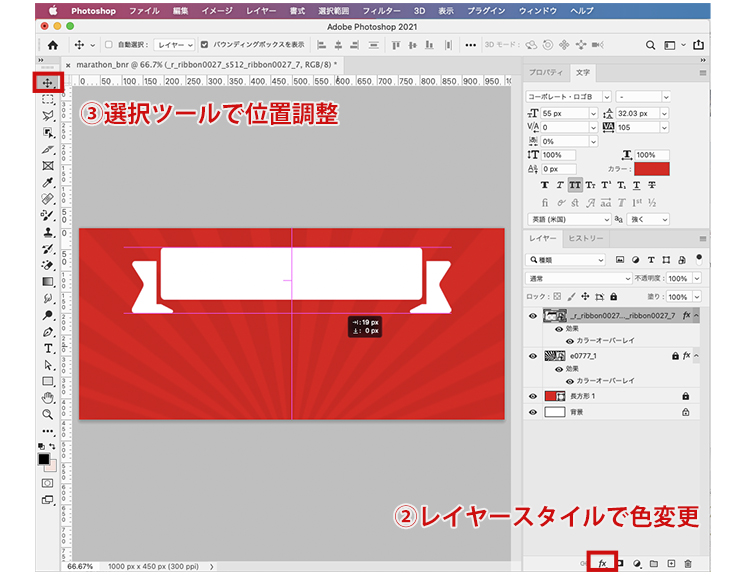
そうしましたら、背景素材同様にレイヤースタイルから色変更を行います。
(今回は白へ変更を行いました。)
色が変更できたら、この後入力するアイコンが見やすいよう上の方へ移動しておきましょう。
◆レイヤーをカンバスの中心に移動させたい時
選択ツールでレイヤーを移動させると、中心を指し示すピンク色のガイド線が現れ、カンバスの上での中心を見つけることができます!
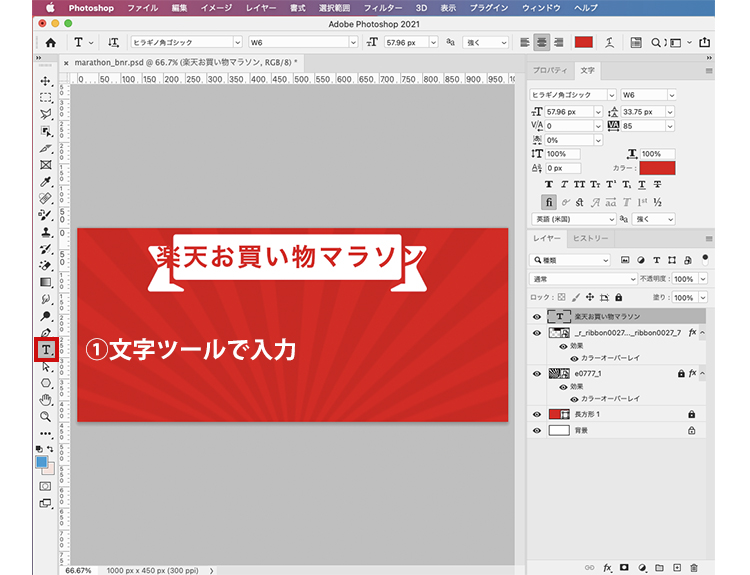
リボンが置けたら、次はセールイベントのタイトルを入力しましょう。
今回は「楽天お買い物マラソン」をイベント名とします。
文字ツールを使って文字を入力してください。
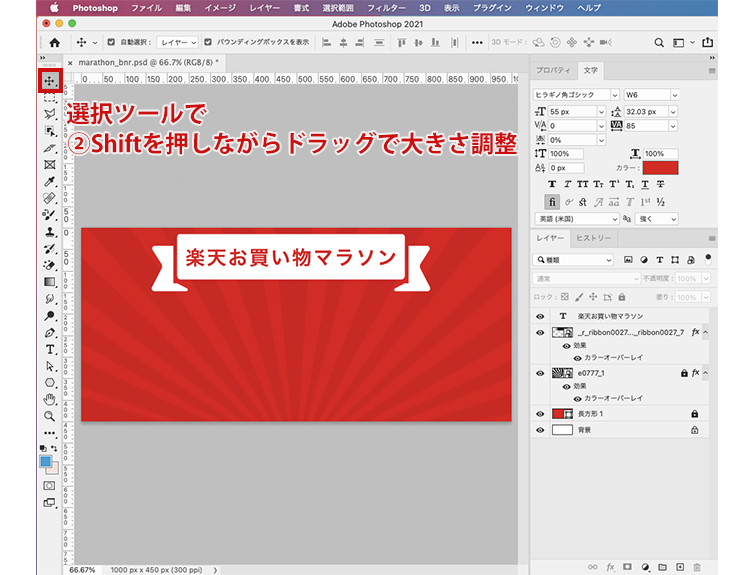
文字がリボンに対して大きい、または小さい場合、選択ツールでの調整を行ってください。
2-3-4.開催期間を入力する
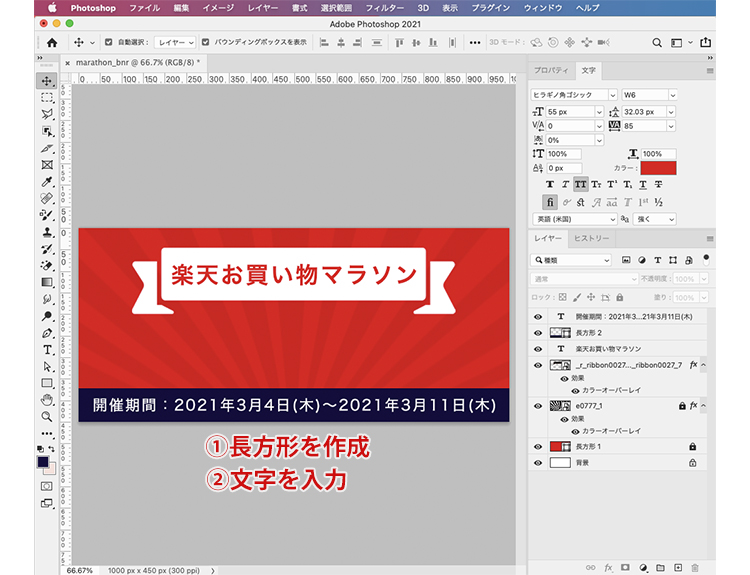
次は、イベントの開催期間を記載するため、ここまでで使用してきた「長方形ツール」「文字ツール」を用いて日付を入力していきましょう。
長方形ツールで長方形を作成したら、色変更や大きさ調整などを行い、バナー下部へ設置してください。
文字を入力する際は、今作った長方形の上以外の場所をクリックして入力を始め、入力後長方形の上へ移動させてください。
2-3-5.メイン情報とアイコンを記載する
ここからは一番目立たせたい情報部分を作成していきます!
まずはアイコンから。
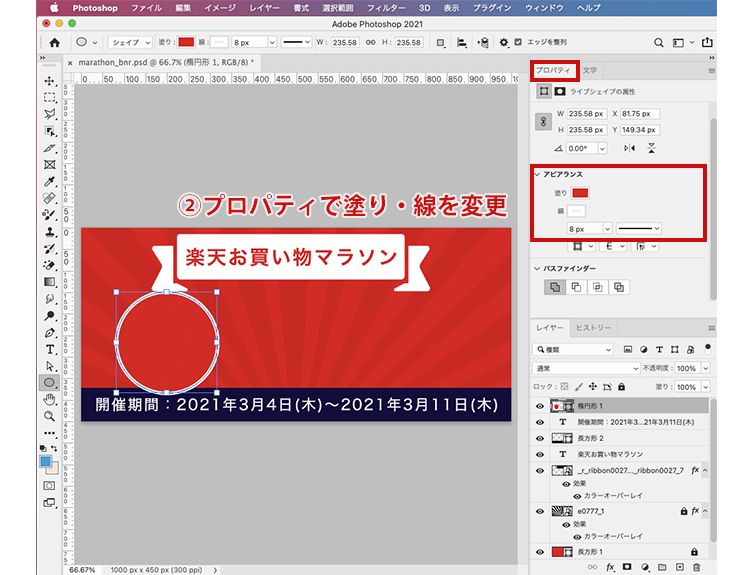
長方形ツールを長押しして、楕円形ツールを選択します。
円を作成したら、「プロパティ」タブの「塗り」「線」から色や線の太さを調節してください。
この円では、
色=背景と同色
線=白、太さ8px
へ設定いたしました。
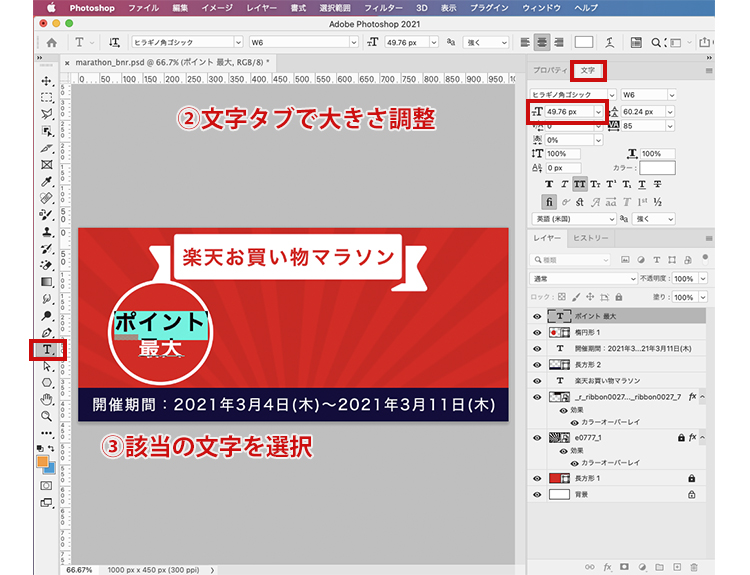
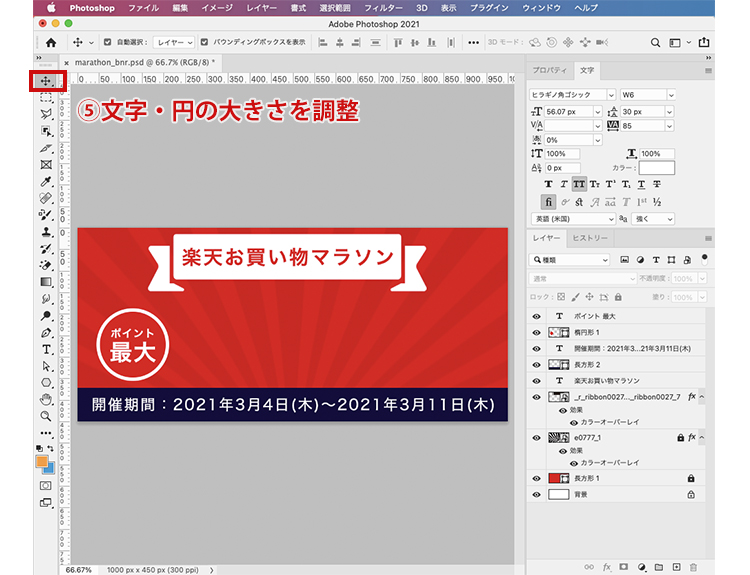
次は、ポイント倍率への説明として「ポイント最大」の文字を入力します。
ですがこのままだとバランスが悪いため、「ポイント」部分だけ小さく表示させましょう。
文字ツールで「ポイント」を選択し、文字タブで大きさを調整します。
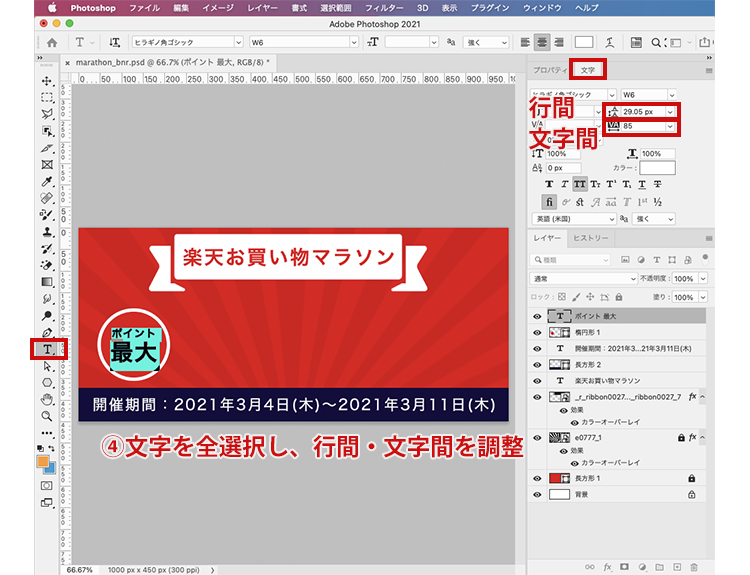
ちょうどいい大きさに調整できましたたら、次は文字を全選択して、行間・文字間の調整を行いましょう。
文字のバランスが整ったら、円も含めたアイコン全体のバランスを見ながら大きさ・位置を調整してください。
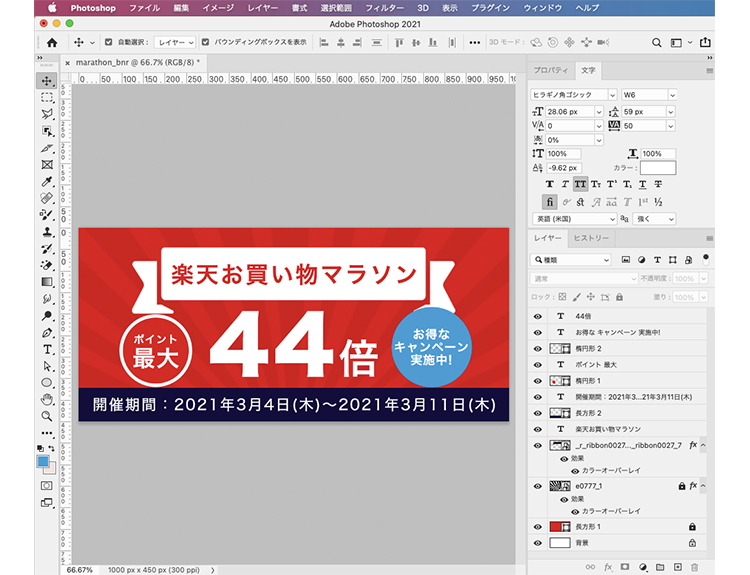
同じ要領で、バナー中心に置く「44倍」(ポイント倍率)と、右側にもう一つアイコンを作ってみましょう。
これで伝えたい情報は全て記載することができました!
2-3-6. 飾りをプラスして見栄えを整えよう
ここまできたらあともう一息です!
バナーとしてはまだ少し寂しい印象なので、紙吹雪を足してバナーを賑やかにしていきます。
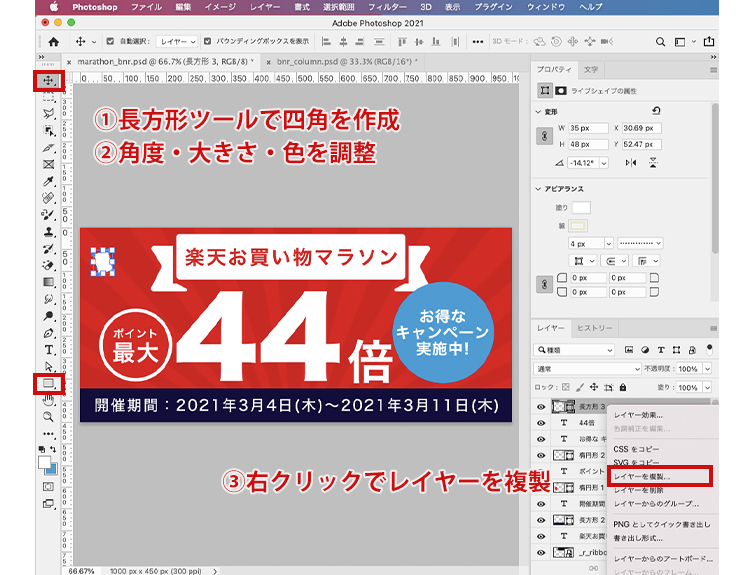
長方形ツールで四角を作成したら、角度や大きさ・色を変更してください。
一つ出来上がったら、レイヤータブ上で該当の四角を右クリック、「レイヤーを複製」で四角を複製し、それぞれ色や角度を変更したり調整してみてください。
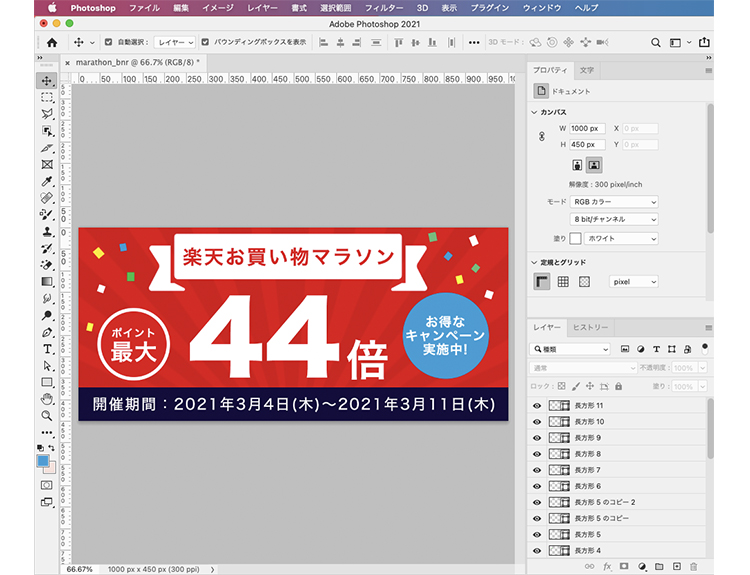
最後にバナー全体のバランスを見ながら、アイコンや文字などそれぞれの要素の大きさや位置を調整して、バナーは完成です!
2-3-7. 保存方法
バナーがが完成したら、「ファイル」から、「保存」を選択し、ファイル名を記入後psdデータを保存してください。
PSDデータが保存できたら、jpgファイルも保存しましょう。
「ファイル」から「別名に保存」を選択して、ウインドウの下部にある拡張子を選ぶタブからjpgを選び、保存してください。
3.最後に
いかがでしたか?
素材を使用することで、より目に留まる華やかなバナーを作成することができたかと思います。みなさんも今回の記事を参考に、様々なデザインにチャレンジしてみてください!