1.はじめに
Photoshop初心者のEC担当者様向けPhotoshop講座です。
今回のコラムでは「複数のjpgの画像を結合させる方法」をご紹介します!
「画像を結合させて簡易的な商品ページを作りたい」
「画像の読み込みで枚数制限に引っかかってしまったので、結合させて枚数を減らしたい」
そんなお悩みをお持ちの方は、ぜひお試しください!
2.作り方
今回は初心者向けということで、2枚の画像を結合させる方法をご説明します。
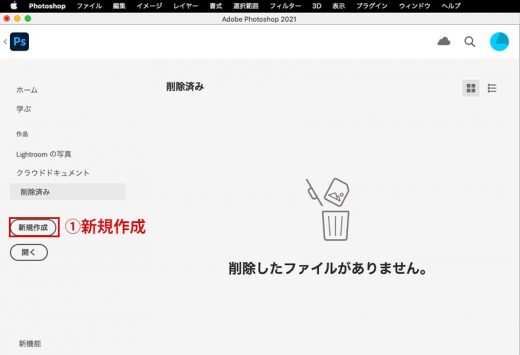
2-1.まず、フォトショップを開きましょう。
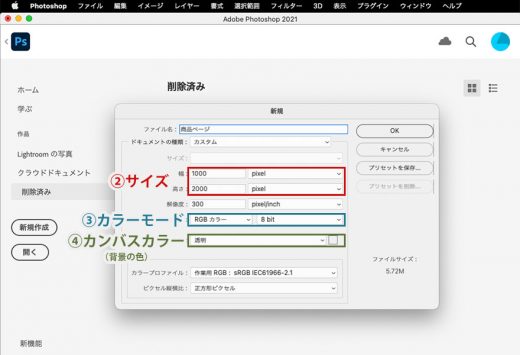
「新規作成」をクリックして、制作したいアイコンの「サイズ」を設定します。
合成する画像にもよりますが、今回は1000px × 1000pxの画像を2枚結合させたいので、サイズを「1000px × 2000px」に設定します。
そしてカラーモードを「RGBカラー/8bit」、カンバスカラー「透明」に設定してください!
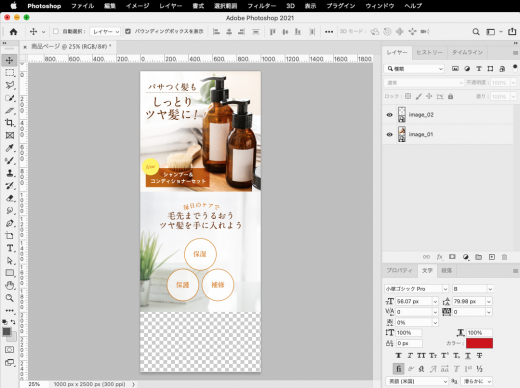
設定をすると、指定されたサイズのカンバスが表示されます。
2-2.結合したい画像を配置しましょう
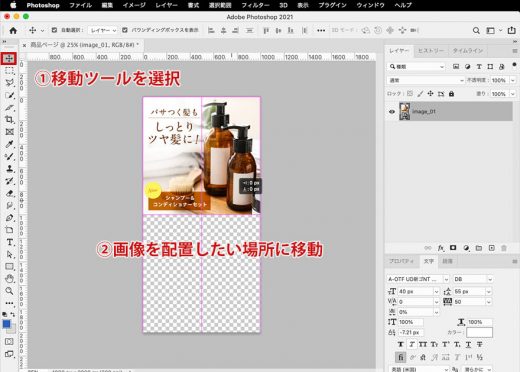
今回結合したい画像の1枚目をカンバスの上にドラック&ドロップします。
移動ツールを選択し、カンバス内にぴったりと収まるように画像を移動させます。
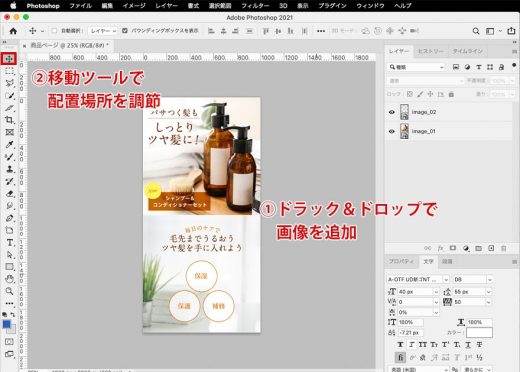
2枚目の画像も同様に、ドラック&ドロップし、移動ツールで配置場所を調節します。
◆画像を追加したい時
画像の枚数が増えても、作業工程は同じです。
さらにカンバスサイズを縦に伸ばし、画像を配置するだけです。
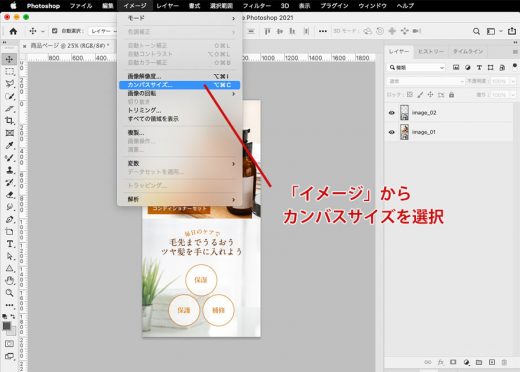
カンバスを下に伸ばす場合は「イメージ」→「カンバスサイズ」を選択します。
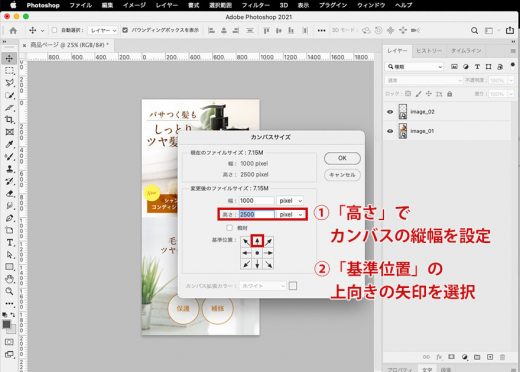
「高さ」の数値を変更したい全長の縦幅に設定します。
ここでは縦幅500pxの画像を追加することにしますので、高さを2500pxに設定します。
基準位置では、上下左右どちらにカンバスを追加するか設定できます。
今回は下の方向にカンバスを伸ばしたいので、上向きの矢印を選択→「OK」を押します。
(下向きの矢印を選択した場合は、カンバスが上に追加されます。)
しっかりと500pxが下に追加されていますね。
この後は、先ほどと同様に画像を配置すればOKです。
2-3.画像を保存しましょう
イメージ通りに画像が配置できたら、あとはなんと保存するだけです!
「ファイル」から、「保存」を選択し、ファイル名を記入後psdデータを保存してください。
PSDデータが保存できたら、jpgファイルも保存しましょう。
「ファイル」から「別名に保存」を選択して、ウインドウの下部にある拡張子を選ぶタブからjpgを選び、保存してください。
あっという間に完成しました!
3.最後に
いかがでしたか?
画像を結合するけるだけの作業はとっても簡単で、難しい機能も一切使わないので、初心者の方でもスムーズに作業が進められるのではないでしょうか?
今回は、2枚のjpg画像を結合させる方法をご紹介しましたが、サイズが異なる画像でも、枚数が増えた場合でも、カンバスサイズ内に合わせて配置することができれば、きれいに結合された画像を作ることができます。
ぜひ施策の一つとしてお試しください。