Contents
1.はじめに
Photoshop初心者のEC担当者様向けPhotoshop講座です。
今回のコラムでは、
- jpgデータのファイルサイズを瞬時に縮小する方法
- jpgを比率を変えずにリサイズし保存する方法
この2つの方法をご紹介します!
2.jpgデータのファイルサイズを縮小してみよう
こちらの方法は、広告掲載など容量指定があった時に覚えておくと便利です!
ぜひお試しください!
2-1.まず、フォトショップを開きましょう。
まずは、容量を軽くしたいデータをPhotoshopのアイコンにドロップ&ドラックしてデータを開きましょう!!
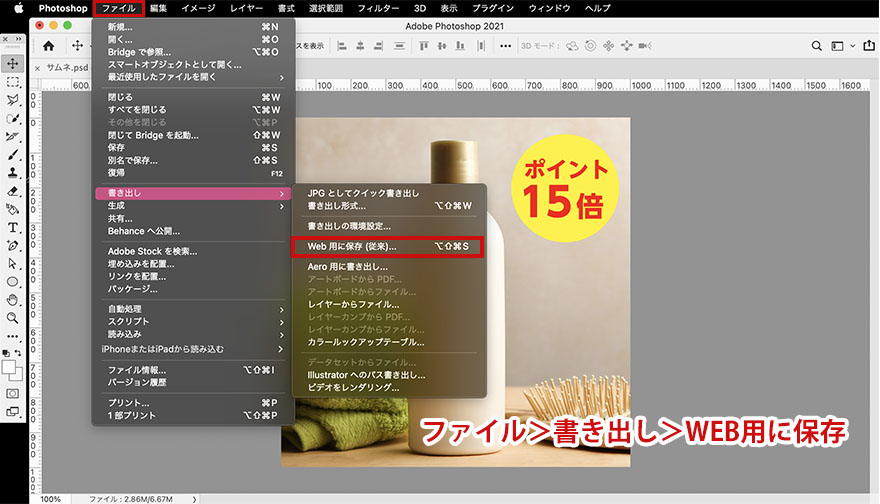
2-2.「ファイル」→「書き出し」→「WEB用に保存」を選択
上部のメニューから「ファイル」→「書き出し」→「web用に保存」を選択します。
「web用に保存」では、「JPEG」「GIF」「PNG」の形式を保存することができます。
2-3.左のメニューから「jpg」を選択
今回は、jpgのデータの容量を軽くするのでタブの中から「jpg」を選択してください。
今のファイルサイズは、左下に表示されています。
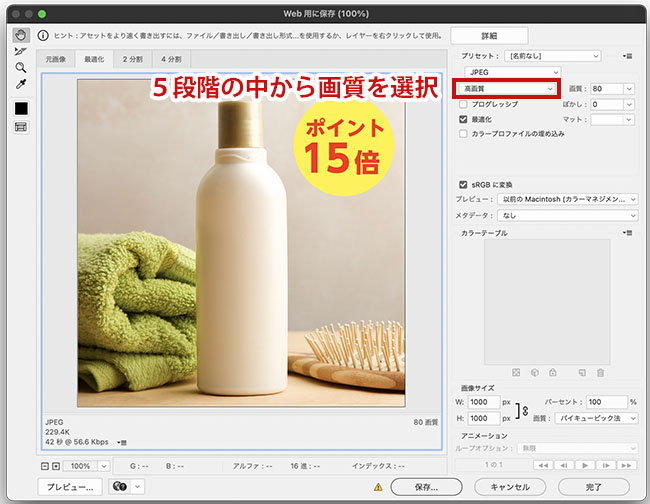
2-4.画像のファイルサイズを指定します
容量を変更するには、2つの方法があります。
1つ目は、「低画質」「中画質」「やや高画質」「高画質」「最高画質」のタブから選択します。
最高画質に近づけば近づくほど、画像のファイルサイズが大きくなり、低画質に近づくほどファイルサイズを小さくすることができます。
2つ目は、より細かくファイルサイズを指定したい時におすすめです。
1~100の数字で指定し、ファイルサイズを指定することができます。
どちらも変更すると、左下のファイルサイズが入力した情報に合わせて変化していきます。
ご自身が希望するファイルサイズになったら、そのまま保存してください!
2-5.注意
jpgデータは、保存するたびに画像を圧縮するという特徴もあり、だんだんと画質が悪くなっていき、さらに元には戻せません。
なので、元となる画像はファイルサイズを変更した画像とは別で保管しておくことをおすすめします。
3.jpgを比率を変えずにリサイズし保存してみましょう!
こちらは、LPに掲載してる画像をメルマガ用にリサイズしたい時などに便利です!
3-1.まず、フォトショップを開きましょう。
まずは、容量を軽くしたいデータをPhotoshopのアイコンにドロップ&ドラックしてデータを開きましょう!!
3-2.「ファイル」→「書き出し」→「WEB用に保存」を選択
上部のメニューから「ファイル」→「書き出し」→「web用に保存」を選択します。
「web用に保存」では、「JPEG」「GIF」「PNG」の形式を保存することができます。
2-3.左のメニューの「画像サイズ」に希望するサイズを記載
テキストボックスに希望するサイズを記載しましょう。
この時にテキストボックスの横の鎖のアイコンが外れていると画像の縦横比が固定されないため、鎖の状態になっているか確認し、鎖が外れている場合はクリックして鎖の状態にしてください。
希望のサイズを指定したら、「保存」を押して完了です。
3.最後に
いかがでしたか?
広告入稿する際、ファイルサイズがオーバーした時や、同じ画像のサイズ違いが欲しい時など、覚えておくと便利な機能です。
ぜひお試しください!