Contents
1.はじめに
Photoshop初心者のEC担当者様向けPhotoshop講座。
「AdobeのPhotoshopを契約しているけど、うまく使いこなせない・・・。」
「使いこなしたいけど、何から始めたら良いのかわからない。」
「昔在籍していたデザイナーが作ったjpg画像があるけど、PSDデータがなくて編集を諦めている・・・。」
そんなECご担当者様は多いのではないでしょうか?
今回のコラムでは、お持ちのイベント用バナー(jpg画像)を再利用するための「今あるjpgのイベント名を変更して、次回のスーパーセール用のバナーへ作り替える方法」をご紹介します!
2.作り方
Photoshopは、1つの画像を作るのに何通りもの作り方ができるツールです。
今回は初心者向けということで、手っ取り早く既存のjpg画像に新たなイベント日程を合成するという方法をご紹介させていただきます。
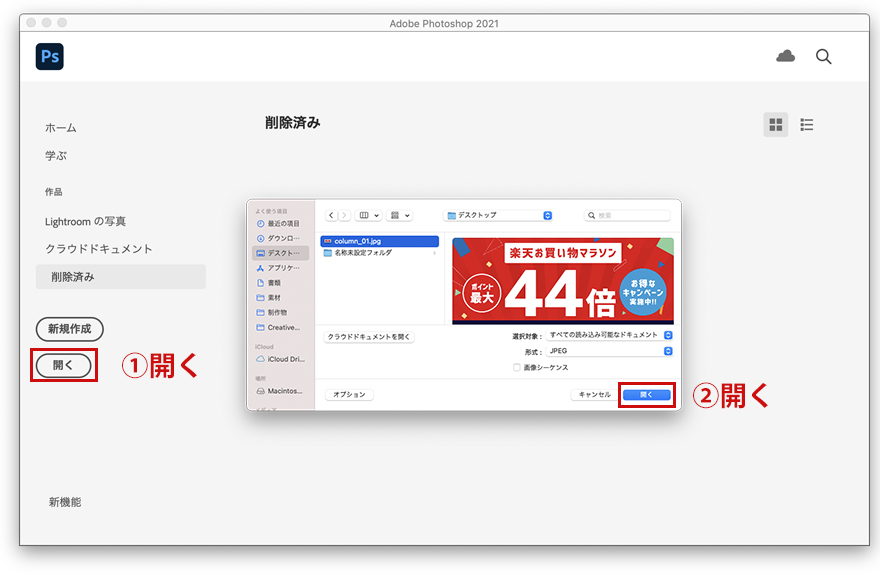
2-1.まず、フォトショップで該当のjpg画像を開きましょう。
「開く」をクリックして、該当のjpg画像を選択してください。
今回は「1000px × 450px」サイズの画像を使用します。
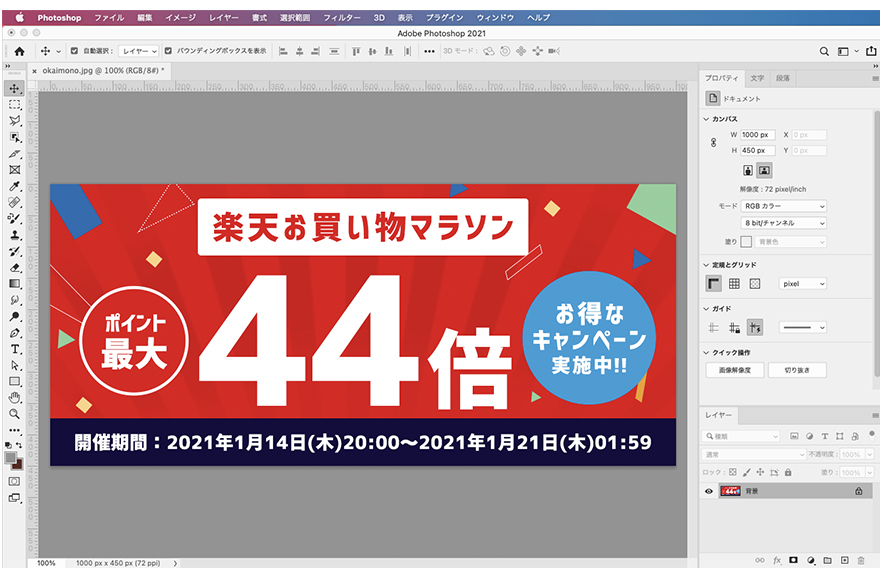
選択し開くと、フォトショップ上に画像が表示されます。
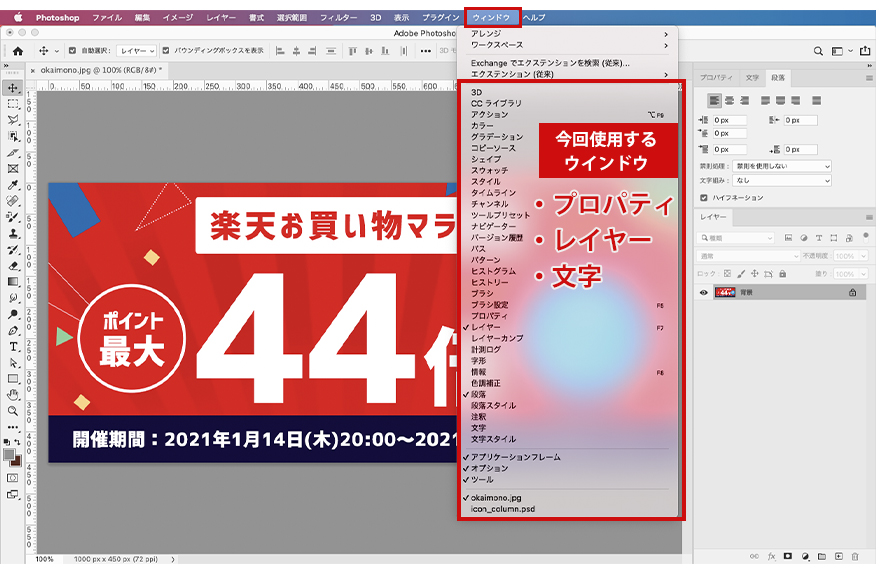
2-2.上部のウインドウを開きましょう。
今回使用したいウインドウは、
・プロパティ
・レイヤー
・文字
この3つです。
これらのウインドウを表示させてから作業を進めると作業がスムーズです。
(すでに該当のウインドウが表示されている場合は、割愛してください)
2-3.早速日付を変更しましょう。
今回は、初級編ということで既存のjpg画像に図形を合成し、その上に新たな
イベント名を書き込んでいきます。
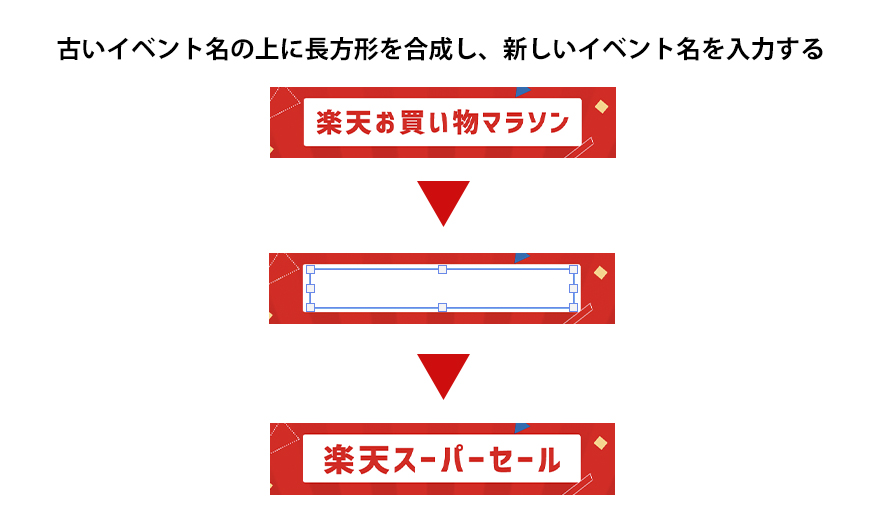
2-3-1. 長方形を使って過去のイベント名を消す
まず、古いイベント名を隠し、新しいイベント名を記載する土台を作ります。
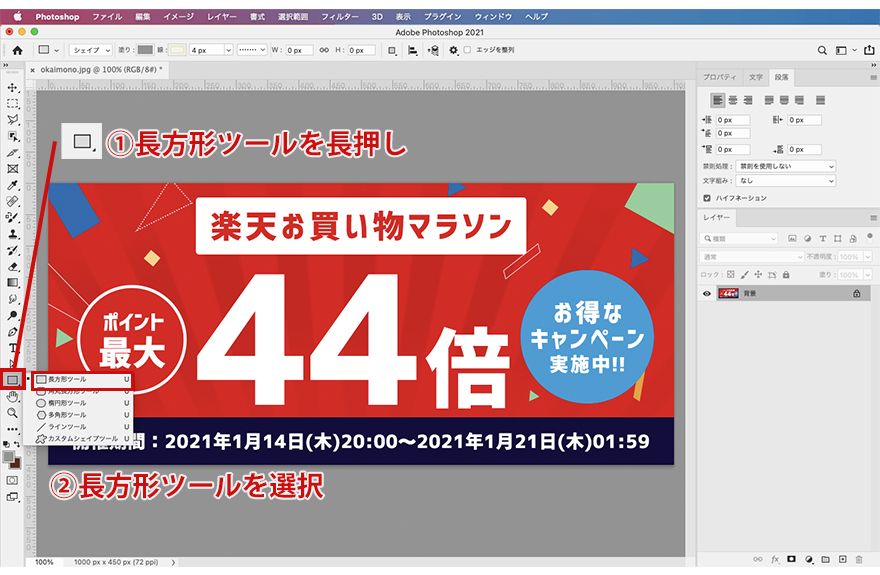
ツール内にある四角の書かれたボタンを長押しすると表示される「長方形ツール」を選択してください。
「長方形ツール」はその名の通り、長方形や正方形を描くツールです。
選択をするとカーソルが十字へと変わりますので、このカーソルを消したい文字の斜め左上へ持っていき、そのまま斜め右下までドラッグし、イベント名の上に長方形を配置します。
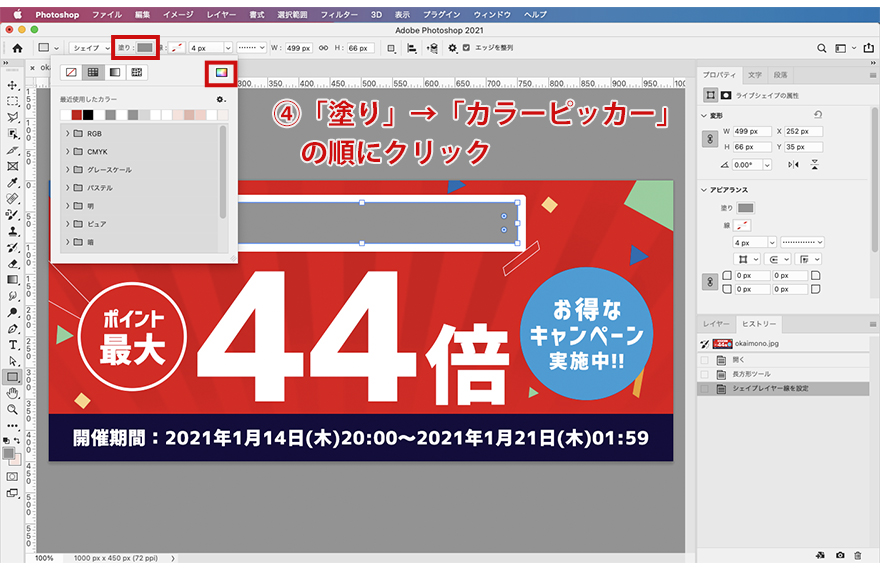
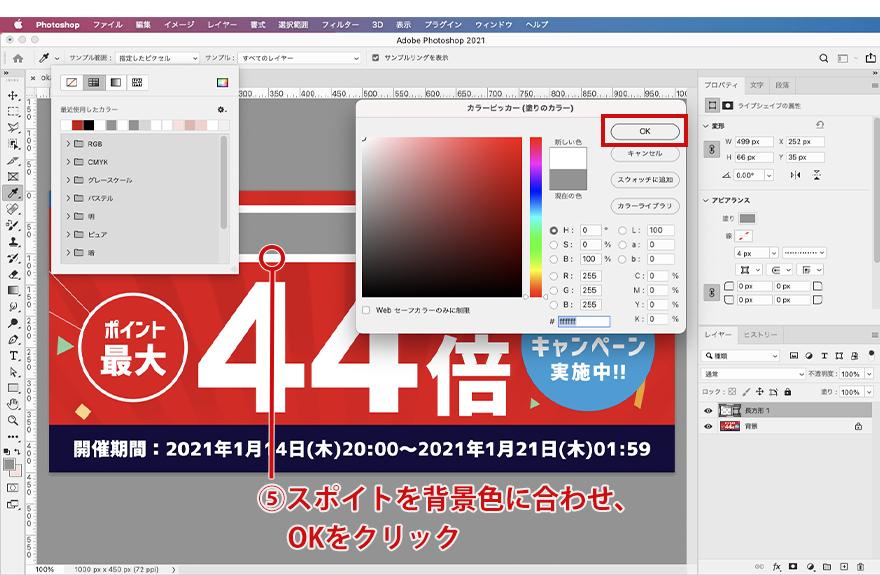
次に、出来上がった長方形をイベント名の背景と同色にするため、上部の「塗り」→右上の虹色に表示されている「カラーピッカー」を順にクリックしてください。
カラーピッカーのウインドウが現れたら、カーソル(スポイトに変わります)を背景色である白色の上へ持っていき、クリックすると色が選択されますので、右上の「OK」を押してください。
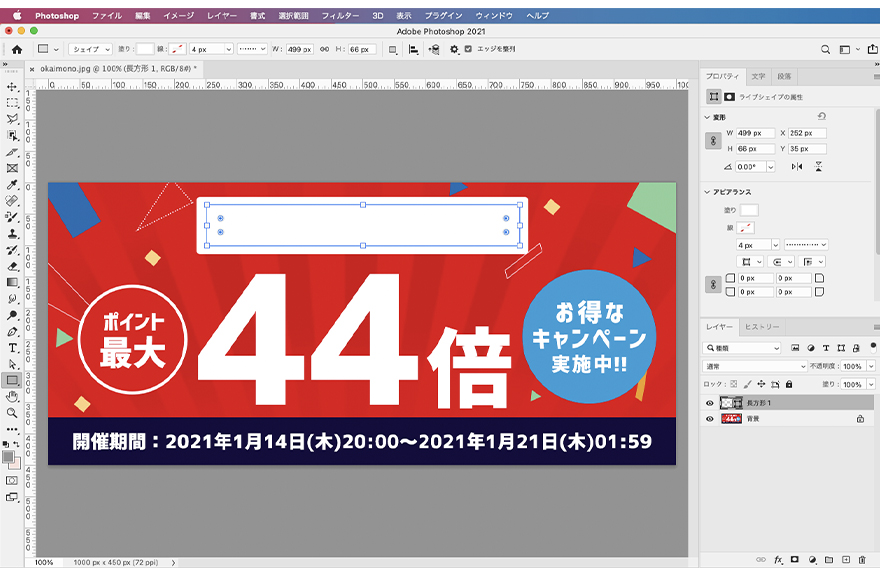
すると長方形の色が変更され、イベント名がきれいに隠れました!
2-3-2. テキストで新しいイベント名を入力
次に、新しいイベント名を入力しましょう。
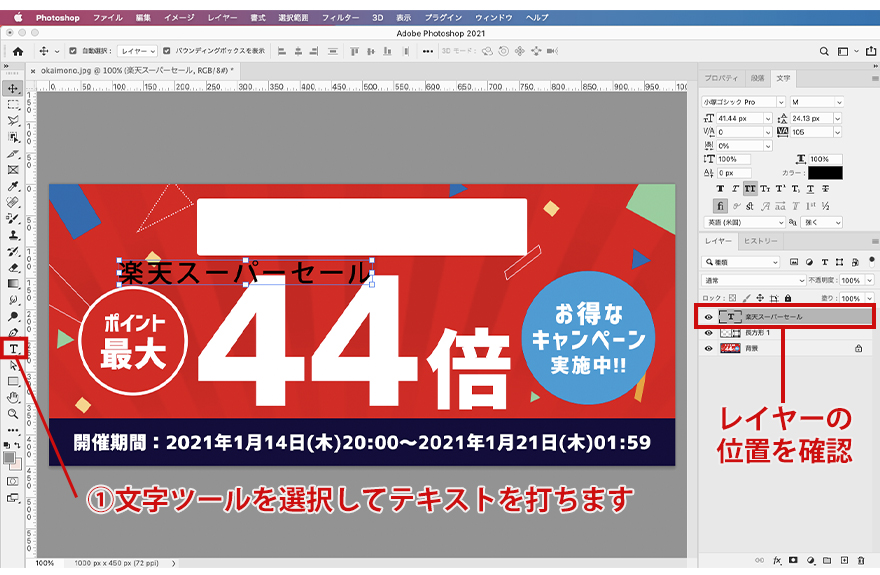
文字ツール選択後、カンバスの中をクリックすることでテキストを入力することができます。
入力の際は、先ほど作成した長方形の上以外の場所をクリックして入力を開始してください。
そうすることで、文字レイヤーが全レイヤーの一番上となりますので、後々の文字移動が楽になります。
今回は仮に「楽天スーパーセール」をイベント名とし、一旦、画像の上部へ入力しました。
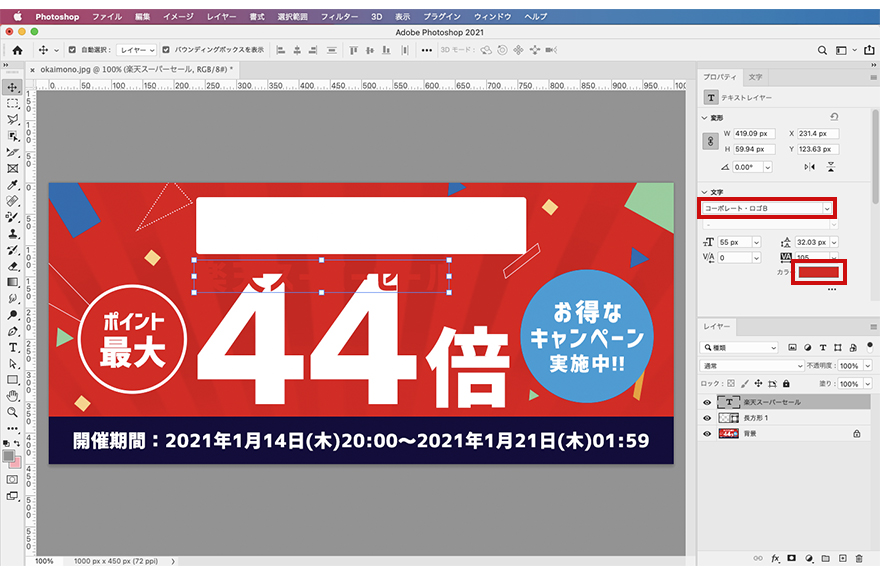
◆フォントを変えたい時・色を変えたい時
選択ツールで文字を選択した後、文字ウインドウから変更ができます。
今回は元々のイベント名と同じく
・フォント→コーポレート・ロゴB
・色→赤
へと変更を加えました。
2-3-3.イベント名を正しい位置に移動し、大きさを整えましょう。
あとは、打ち終わった文字の位置とサイズを調整すれば完成です!
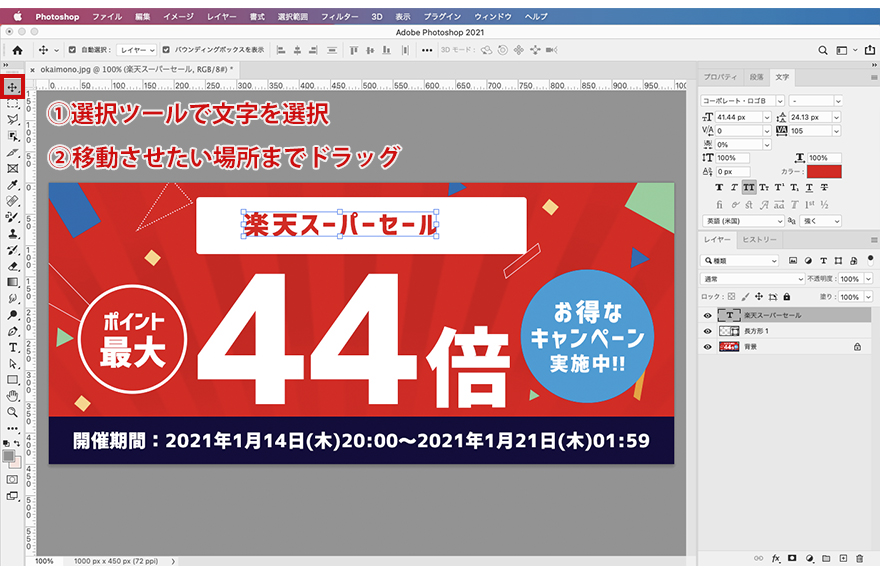
文字を動かす&文字の縮小拡大は、選択ツールを使用します。
まずは文字を移動させて、一番上の枠内に収めます。
選択ツールで文字を選択、ドラッグで移動させたい場所まで持っていきます。
大きさの調整は、シフトを押しながらマウスを動かすことで文字の比率が変わることなく
縮小拡大が可能です。
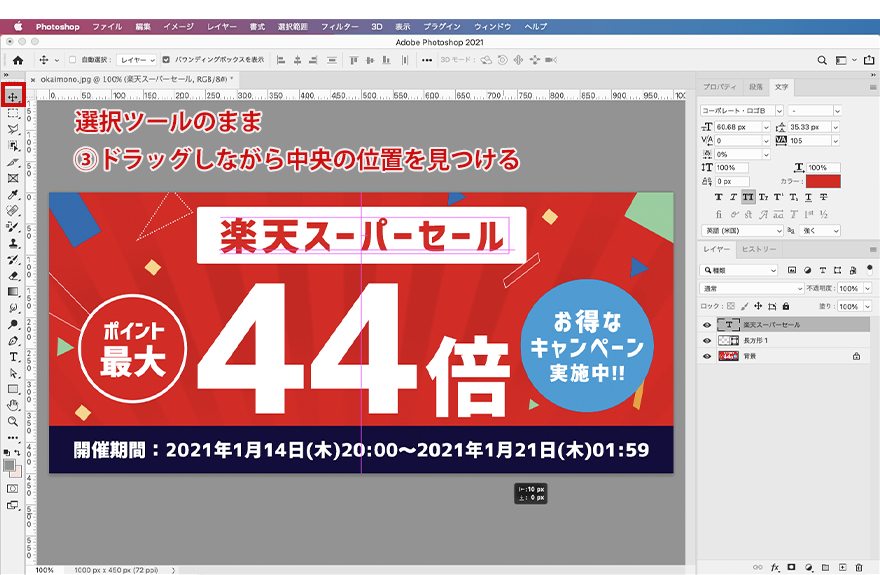
あとは微妙な位置調整で、見栄えを整えましょう。
文字が少し左に寄っているので、画像全体の中央に合わせます。
ドラッグで移動させると、ピンク色のガイド線が現れますので
それに従って文字を配置してください。
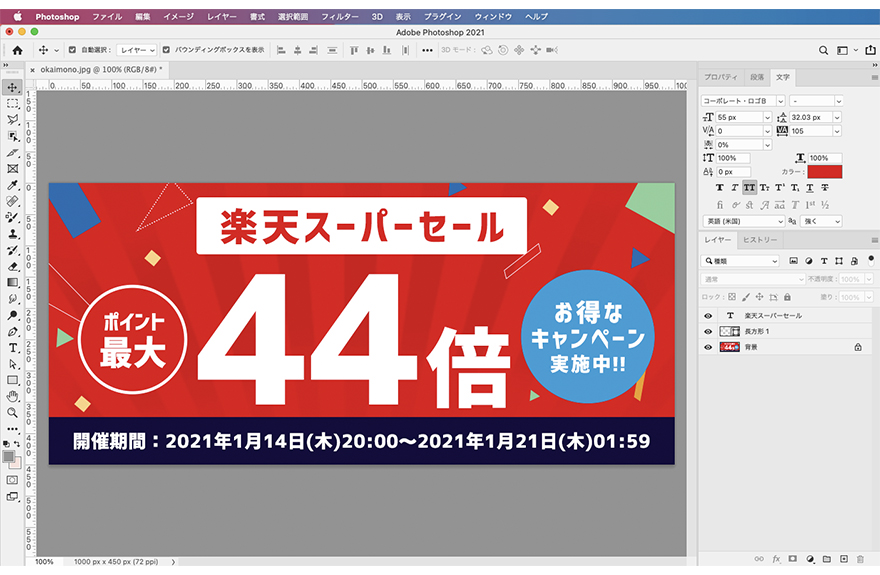
無事に文字を中央に置けたところで、完成です!
違和感なくイベント名を変更することができました。
日付の変更も以上の方法を応用して、イベント会期に合わせた日程への変更が可能です。
詳しくはデザインコラム第二弾の「今あるjpgの会期を変更して、次回のお買い物マラソンの日程にする方法」にて説明しておりますので、こちらも併せてご覧ください。
2-3-4. 保存方法
イベント名及び日程の変更が完了したら、「ファイル」から、「保存」を選択し、ファイル名を記入後psdデータを保存してください。
PSDデータが保存できたら、jpgファイルも保存しましょう。
「ファイル」から「別名に保存」を選択して、ウインドウの下部にある拡張子を選ぶタブからjpgを選び、保存してください。
3.最後に
いかがでしたか?
文章で読むとなかなか難しいのでは?と思う方もいるかもしれませんが、実際にPhotoshopで作ってみると意外に簡単に作れたのではないでしょうか。
今回は、初心者講座としてイベント名部分の変更のみを取り扱いましたが、他の図形を使用することでアイコン部分などにも変更を加えることができます。
それぞれのイベントに合わせたバナーを制作するのはなかなか手間のかかることですし、「毎回違うものを作るのは大変・・・」と普段から感じていらっしゃる方は多いのではないでしょうか。
そのような時に、今回のデータ活用術を用いていただければ、既存のデータから多種多様なイベントに合わせたバナーの制作が可能になります。
「以前使用したバナーはあるが、イベント名が古いまま・・・」
「少しの変更が加えられれば使えるのに・・・」
とお困りの方がいらっしゃいましたら、今回の記事を参考に是非ともバナーの有効活用をしてみてはいかがでしょうか。