Contents
トップページの重要性
Yahooショッピングなどモールの運営をする上で非常に大事になってくるのは、トップページや共通ヘッダー、レフトナビなど、いわゆるページ制作と呼ばれる部分です。
もっともアクセスが集まるところは商品ページのため、転換率の高いLPを作ることに注力をしがちですが、転換率には限界があります。100人アクセスをしてきて、100人が購入してくれることはないため、大多数の人は離脱をしてしまいます。
そのため、大切なのは商品ページから離脱をしようと考えているユーザーさんに、自店舗内で次の商品を提案し回遊できる構造があることです。それを可能にするために、トップページ、レフトナビ、共通部分などを構築していく必要があります。
ページ制作をする上で大切なポイント7選
ヤフーショッピングでページを作成する際に大事なポイントは全部で7つです。
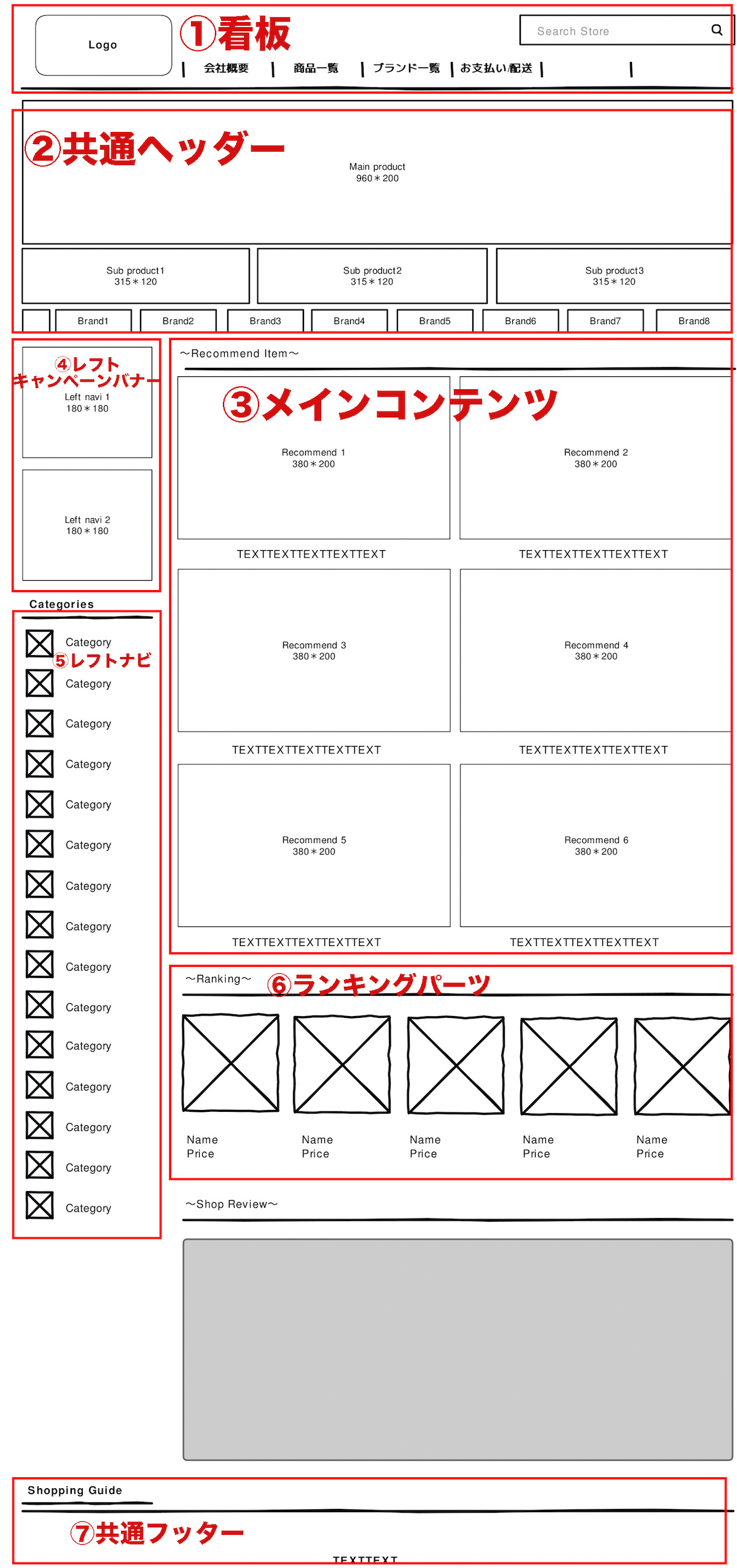
弊社が制作をした際に利用をしたTOPページのワイヤーフレームを例にご説明します。
1, 看板
看板にはお店のロゴ、どんなお店か分かるキャッチコピー、お問合せ先、会社概要ページへのリンクなどを入れましょう。作り込む必要はそこまでありませんが、サイトの雰囲気を伝える上では非常に大事な部分です。また、ユーザーさんが疑問を持った際にすぐに問い合わせができるように、看板に電話番号を入れておくのも有効な方法です。
看板の編集方法
ストア構築>ストアデザイン>ヘッダー・看板>看板パーツから編集
2, 共通ヘッダー
共通ヘッダーとは、どの商品ページやカテゴリページを見ても上部にくっついてきて共通で表示をされる部分です。なおかつ1番上にあるため、お客様にとってもかなり目立つものとなります。入れるべきオススメの内容としては、
・今売り出したいトレンドアイテムや季節商材
・セール対象商品などを集めたアウトレットセール
・店内の人気商品を集めたカテゴリページ
・各商品カテゴリに飛べる、バナー
これらが挙げられます。
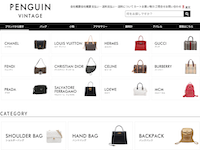
特に、型番商品をお持ちの会社様は各ブランドカテゴリに遷移するバナーを設置すると、回遊性が非常に良くなります。例としてあげた上記の画像における「Brand」というのがそれに当てはまります。
共通ヘッダーの編集方法
ストア構築>ストアデザイン>ヘッダー・看板>ストアサービスパーツから編集
3, メインコンテンツ
メインコンテンツは、Yahooのストアトップページにのみ表示をされる部分です。
商品ページが最もアクセスが取れるページになりますが、そこに入ってきたお客様が店舗トップページに戻った際に、1番目立つのがメインコンテンツとなります。
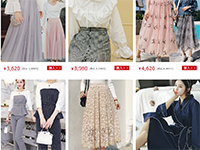
メインコンテンツには、売り出したい商品を2カラムにして計6枚〜8枚ほどのバナーで表示するのがオススメです。
メインコンテンツの編集方法
ストア構築>ストアデザイン>トップページ>フリースペース1(フリースペース2)で編集
4, レフトキャンペーンバナー
レフトキャンペーンバナーには、Yahoo!ショッピングが主催するウルトラセールや5のつく日などのバナーを毎日更新してお客様に告知をすることで、転換率を上げる狙いがあります。レフトナビにおいても一番上が最も目立ちやすく、お客様の目に触れるので、日々どんなキャンペーンをヤフーが行っているのか確認して、毎朝更新をするようにしましょう。また、レフトナビ最上段に画像を持ってくることで、コーディングをする際の表示崩れをおきにくくする狙いもあります。楽天なども同様に、お買い物マラソンや5倍DAYなどのバナーを入れているお店様も非常に多いです。
レフトキャンペーンバナーの編集方法
ストア構築>ストアデザイン>サイドナビ>フリースペース1を編集
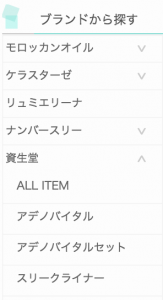
5, レフトナビ
レフトナビは、お客様がページをスクロールしてみている時に、左にずっと表示される部分です。ページをスクロールしている最中に、「この商品じゃないな…」と思っても、レフトナビがあることによって、他の商品や、カテゴリに回遊をすることが容易になります。
オススメのコンテンツは、カテゴリ一覧です。カテゴリもただ単純に商品のカテゴリを並べるだけでなく、商品用途別のカテゴリを設けたり、送料無料や3,000円以下のカテゴリを横断的に設けることで、さらに回遊を促すことができます。
レフトナビの編集方法
ストア構築>ストアデザイン>サイドナビ>ストア内商品カテゴリパーツを編集
6, ランキングパーツ
ヤフーショッピングのトップページにオススメ商品や売れ筋のランキングを掲載することもお客様にとって分かりやすく、大事なコンテンツとなります。商品ページではなく、トップページを見ているユーザー様は、どの商品を買いたいか、まだまだ迷っている段階の方が多いため、ランキングは非常に参考になります。
ランキングパーツの編集方法
ストア構築>ストアデザイン>トップページ>おすすめ商品から編集
7, 共通フッター
共通フッターは、共通ヘッダーと同じく、全ページの下部に共通で設置されるものです。お客様が購入をされる際に疑問に思うようなことを事前に共通フッターに入れておきましょう。具体的には、
・送料(地域別も)
・決済方法について
・営業時間帯について
・問い合わせについて
など、インフォメーションを掲載しましょう。
共通フッターの編集方法
サイト構築>ストアデザイン>フッター>インフォメーションパーツから編集
ヤフーショッピングでページ作成をするための7つのポイントについてお伝えをしました。
このポイントを抑えてご自身でページを作成することはもちろん可能です。
ですが、画像の制作やコーディングは思った以上に時間がかかるものです。制作にかける時間がかかればかかるほど、販売の機会損失になってしまいますので、ぜひ一度外部委託も考慮してみてください。
当社では、ヤフーのトップページデザインを10万円からお受けしております。ご興味のある方は無料お問い合わせフォームよりご連絡をください。